HTML元素
| HTML |
|---|
| 比較 |
HTML中,一個HTML元素是HTML文件的一個基本組成單元。HTML文件採用採用樹形結構安排HTML元素。更進一步的說,一個HTML元素是一個滿足一項或多項DTD要求的元素。HTML元素可以擁有屬性和內容,可以是標題、段落、鏈接、列表、嵌入媒體或者其他的任何符合DTD要求的格式。
概述[編輯]
語法[編輯]
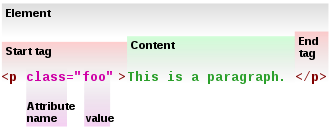
在HTML語法中,大多數元素編寫一個開始標記和結束標記,與其之間的內容。HTML標記是由元素名稱,包圍於兩側之小於號與大於號之括號所組成。其結束標記擁有一斜線位在小於號之括號後,有別於其起始標記。例如:一個段落是由p元素所代表,其被寫成
<p>在HTML語法中,大多數元素編寫......</p>
然而,並非所有的此類元素需要結束標記,甚至是開始標記必須存在。某些元素,即所謂的void空元素,並無結束標記。典型的例子即br元素,其表示一個顯著之換行,像是一首詩或一個住址。一個空元素的行為是預先定義的,並且它不能包含任何內容或其他元素。例如:在電影海底總動員中的牙醫師的地址將被寫成
<p>P. Sherman<br>42 Wallaby Way<br>Sydney</p>
HTML元素可以是容器或者為空。 容器元素 結構如下:
- 一個開始標記(
<标记>)表示一個元素的開始,標記本身還可以包含屬性;- 任何數量的屬性(和屬性的值);
- 內容(文本和/或子元素);
- 一個結束標記,使用和起始標記完全相同的元素名但前面附加一個斜線字符
</tag>。並非所有的元素都要求結束標記,有些元素的結束表示是可有可無的(如p),有些是一定不可以有的(如input)。
空元素指僅包含一個標記,該標記既是開始標記同時也是結束標記。空元素可以有任意數量的屬性<标记名 />。在XHTML規範中,標記中的斜線符號是必須的[1]。要求使用一個單獨標籤開啟與關閉元素。若要指定其為一個空元素,符號"/"包含於標記之結尾(不能與位於結束標記中的開始的符號"/"混淆)。例如:
<p>P. Sherman<br/>42 Wallaby Way<br/>Sydney</p>
英語中有時HTML元素也被稱為「tags」,嚴格的說tag是指元素的開始或者結束標記。
HTML屬性用來指示元素的附加的性質。放在開始標記中。例如:abbr元素,其表示縮寫,預計一個title屬性包含其開始標記。將被寫成
<abbr title="abbreviation">abbr.</abbr>

- Start tag:
<p … >- Attribute:
- name:
class - value:
foo
- name:
- Attribute:
- Content:
This is a paragraph. - End tag:
</p>
<p class="foo">This is a paragraph.</p>在HTML中,元素(和屬性)名字可以是大寫或者小寫,但在XHTML中,必須是小寫。[2]大寫是舊的用法,並且是HTML規範中說明的方法,但是小寫更為通用。
相關標準[編輯]
HTML元素是在自1995年以來發布的一系列免費開放標準中定義的,最初由IETF以及隨後由W3C制訂。
1990年代的瀏覽器大戰期間,網頁瀏覽器的軟件商開始不斷的添加自定義的元素,有些被後來的標準吸收。並非所有的軟件商都支持這些非標準的元素,一般對於非標準的元素,或者是忽略,或者是導致顯示不正確。
1998年,XML(一種簡化的SGML)引入一種方法,允許任何人開發自己的元素並融合到XHTML文件中,使用支持XML的瀏覽器(用戶代理)可以瀏覽任意元素。[3]
而後採用XML兼容的辦法,重新制訂了HTML 4.01標準,XHTML 1.0(擴展的HTML)。二者的元素相同,絕大多數情況下,XHTML 1.0文件的元素在HTML 4.0文件中是合法的。本文除非另外指出,應用的都是基於SGML的HTML,對於XHTML多數情況下仍然適用(二者區別見HTML)。
當前的狀態[編輯]
自從HTML第一版以來,已經有數個元素因為過期,不再新的標準中推薦使用或者乾脆刪除。
目前由於並存三種HTML 4.01/XHTML 1.0 DTD標準,而使得HTML的驗證變得複雜起來,這三種標準分別是:
- Transitional,包含過期的元素。該標準制訂的目的是提供一個過渡的時期,使得HTML作者可以逐漸適應新的擴展標準;
- Frameset,另一種過渡標準,但是允許作者使用frameset;
- Strict,符合現代(1999年以後)的標準。
HTML第一個標準(HTML 2.0)包含四個過期的元素。其中一個在HTML 3.2中被列為無效。所有的四個在HTML 4.01 Transitional中都被列為無效,HTML4.01 Transitional標準此外還將另外十個元素定義為無效。以上這些元素再加兩個在HTML 4.01 Strict中同樣被定義為無效。由於frame元素在顯示方面的諸多問題以及其功能已經可以由其他元素替代,在未來的標準中不再保留,雖然目前在Transitional和Frameset DTD中仍然有效。
(嚴格的說,目前的XHTML標準XHTML 1.1(2001)根本不支持frame。基本上與XHTML 1.0 Strict相同,但是又包含了Ruby markup模塊。)[4]
一個經常導致錯誤理解的原因是不嚴格的使用deprecated(過期)一詞來泛指過期的和無效的,以及今後一段時間過期的不同的狀態。
展示和行為[編輯]
根據分離原則,HTML的功能在於給一個文件的內容增加語義和結構的信息。增加文件的展示和行為的功能,例如增加CSS stylesheets和圖形來增加文件的展示功能;通過鏈接到外部文件和腳本增加與用戶交互的行為。User agent也可以根據作者所提供的stylesheet在不同的介質(顯示器,打印機)上展示不同效果。同時保持語義上的一致。
文件結構元素[編輯]
<html>...</html>
- 這是HTML文件的根元素,所有其他的元素均包含在其中。
- 在HTML 2.0中標準化,目前仍然在使用。
<head>...</head>
<body>...</body>
文件頭元素[編輯]
<base/>
- 該元素的屬性href的值給文件中所有的相對的
href及其它鏈接提供一個基本的url路徑。必須出現在任何引用外部資源的元素之前。在每個HTML文件中,只允許出現一個base元素。base元素沒有內容。其另外一個可選屬性target的值可以為:_blank、_parent、_self、_top、
framename,規定頁面中所有的超鏈接和表單在何處打開;該屬性會被每個具體鏈接中的target 屬性覆蓋。
<basefont/> (deprecated)
- 指定一個基本的字體,包括字符的大小,字型和顏色,與
font元素搭配使用。已經過期,推薦使用CSS. - 在HTML 3.2中標準化;在HTML 4.0 Transitional中過期;並已於HTML 4.0 Strict中失效。
<isindex/> (deprecated)
isindex既可以出現在文件頭,也可以出現在文件體內,但是只能出現一次。需要服務器端的搜索引擎的支持。- 出現在文件頭表示這個文件是一個可搜索的索引。在頁面上顯示成一個單行的文本輸入框用來輸入關鍵詞。頁面被提交後,query string被加到當前的URL後面,輸出的文件搜索的關鍵字被加亮顯示。一般來說,如果服務器支持這個功能的話會自行的加入isindex。
- ISINDEX在HTML Tags出現,在HTML 2.0中標準化。在HTML 4.0 Transitional中過期。在HTML 4.0 Strict中是無效的元素。
<link/>
- 指定連結到其他文件,如previous和next連結,或替代版本。[5]常見的用途是連結至外部的CSS樣式表,使用形式:
<link rel="stylesheet" type="text/css" href="url" title="description_of_style">[6]
- 較少見但重要之用途是透過使用微格式持續性支援導覽提示。若干常見之關是已被定義,可能透過瀏覽器介面傳達給使用者,而非直接於網頁中。
<link rel="next" href="url">
- 文件之
head元素可能包含任何數量之link元素。該link元素擁有HTML屬性,但無內容。 - LINK存在於HTML Internet Draft 1.2,且已在HTML 2.0中標準化;目前沒有變化。
- 可用於指定關於文件之額外中繼資料,如作者、出版日期、有效日期、頁面描述、關鍵字,或者透過其他header元素及
HTML屬性之其他未提供的資訊。因其共通性,meta元素指定關聯的key-value pairs。一般情況之下,meta元素傳達關於文件之隱藏資訊。若干meta標籤可被使用,上述之全部應被嵌套在head元素中。每個 meta元素之特定目的是由其屬性來定義。
- 在一種形式中,
meta元素可指定應經由實際內容之前的網頁伺服器寄送之HTTP標頭,例如:<meta http-equiv="foo" content="bar">
- — this specifies that the page should be served with an HTTP header called
foothat has a valuebar. - 在一般形式中,
meta元素指定HTML網頁的name及關聯的contentHTML 屬性描述方面。為了防止可能發生歧義,一個可選取之第三方屬性:scheme可被支援於指定一個定義該key及其值的含意之語意框架:例如:<meta name="foo" content="bar" scheme="DC">
- 在本範例中,
meta元素辨識其自身為包含foo元素,包含bar值,從DC或都柏林核心資源描述框架. - 在HTML 2.0中標準化;目前沒有變化。
<object>...</object>
- 使用於包含泛型物件在文件標頭中。雖然很少使用在
head元素中,但也可能用來擷取外部資料,並將之與目前的文件關聯。 - 在HTML 4.0中標準化;目前沒有變化。
<script>...</script>
<style>...</style>
- 指定文件的CSS樣式,其形式通常為:
<style type="text/css"> ... </style>
- 既可作為一個容器之樣式說明,亦可連結至外部CSS樣式表,例如,在CSS中,與表單中的
@import指令:<style> @import url; </style>[8]
- 在HTML 3.2版本中標準化;目前沒有變化。
<title>...</title>
- 定義文件標題。在每個HTML及XHTML文件中為需求的。使用者代理可以不同方式使用標題,例如:
title元素不能包含其他元素,僅文字。只有一種title元素在文件中被允許。- TITLE存在於HTML標籤,並在HTML 2.0中標準化;目前沒有變化。
文件內容元素[編輯]
在視覺化瀏覽器中,可顯示元素可呈現為區塊或內行。雖然所有元素是文件序列之一部分,但是區塊元素 出現在其父元素中:
- 作為不跨行之矩形物件;
- 使用區塊邊距,其寬度及高度內容可在周邊元素中被單獨設定。
反言之,內行元素被視為文件文字流之部分;其無法擁有邊距、寬度或高度設定,並且跨行。
區塊元素[編輯]

區塊元素(或稱區塊層級元素)擁有矩形結構。在預設情況下,這些元素將占據父元素的整個寬度,因而不允許任何其他元素佔據已被其所占的同一水平空間。
區塊元素的矩形結構經常稱之為盒模型,並由幾個部分所組成。每個元素包含以下內容:
- 一個塊元素的內容(content)是放置在一個塊元素的開啟和關閉標記之間的實際文字(或其他媒體)。
- 一個塊元素的留白或稱填充(padding)師元素邊框與元素內容之間的空間。其仍構成上述塊元素的組成部份。padding也是塊元素在物理上的一部分。不應被用於建立兩個塊元素之間的空白。任何背景樣式分配到塊元素,例如背景圖像或色彩,將在padding內可見。增加塊元素的padding的尺寸,則將增加塊元素所占的尺寸。
- 一個塊元素的邊框(border)是元素的絕對末端,並圍成塊的周圍。邊框之厚度的增長會增加塊元素尺寸。
- 一個塊元素的邊距或稱外邊距(margin)是環繞塊元素周圍之空白。任何其他元素之content、padding及border將不允許輸入該區域,除非迫於一些進階的CSS布局。使用多數的標準DTD,margin在不同元素的左邊和右邊將互相推離。另一方面,margin在元素的上方及下方,將不堆疊或相互交融。這意味著位於該元素之間的空白將與較大的margin一樣大。
上述部分僅指CSS渲染的具體實施,並與HTML元素本身無關。
基本文字[編輯]
<p>...</p>
<h1>...</h1>
<h2>...</h2>
<h3>...</h3>
<h4>...</h4>
<h5>...</h5>
<h6>...</h6>
- 不同層級之section標題。
<h1>界定為最高層級標題,<h2>為下一層級(次級section),<h3>又低於上一層級,依此類推直到<h6>。有時其又統稱為<hn>標記,n表示任何有效之層級標題。 - 多數視覺化瀏覽器預設將標題顯示為大型粗體字,雖然其可被CSS覆蓋。事實上,Heading元素並非只用於建立大型字或粗體字,其不應使用於顯示樣式化文字。反言之,其描述了文件之結構和組織。部分程式利用其產生輪廓及表格內容。
- Headings在HTML Tags中已經存在,並且在HTML 2.0中標準化;目前仍在使用。
列表[編輯]
<dl>...</dl>
- 定義列表(Definition List)是一種特殊列表,通常包含一系列「術語」及其「定義」。[9]定義列表組成的名稱-值組[10](先前至HTML5定義成一個定義清單,並在早期版本之HTML5被稱之為關聯清單)。定義列表之目的為「術語及定義、中繼資料主題和值、問題及答案,或者名稱-值資料的任何其他群組」之群組。[11]
DL在HTML Tags中已經存在,並且在HTML 2.0中標準化;目前仍在使用。
<dt>...</dt>
<dd>...</dd>
<ol>...</ol>
- 有排序(枚舉)之編號清單。
type元素可用於指定排序類型,但CSS樣式表提供了更多控制:{list-style-type: foo}。其預設為阿拉伯數字編號。若要使用type屬性,請使用<ol type="foo">,以下列項目之一取代foo:A表示A, B, C...a表示a, b, c...I表示I, II, III...i表示i, ii, iii...1表示1, 2, 3...
OL在HTML Internet Draft 1.2中已經存在,並且在HTML 2.0中標準化;目前仍在使用。
<ul>...</ul>
- 未排序(項目符號)清單。CSS樣式表可用於指定其項目符號:
{list-style-type: foo}。其預設項目符號為一個空心圓。 UL在HTML Tags中已經存在,並且在HTML 2.0中標準化;目前仍在使用。
<li>...</li>
<dir>...</dir> (deprecated)
- 目錄清單。該元素之原始目的從未廣泛支援;已被
<ul>替代,故不建議使用。 DIR在HTML Tags中已經存在,並於HTML 2.0中標準化;在HTML 4.0 Transitional中不建議使用;在HTML 4.0 Strict中已失效。
其他區塊元素[編輯]
<address>...</address>
<blockquote>...</blockquote>
- 一個區塊層級引用(blockquote),用於當quotation包含區塊層級元素,如段落。
cite屬性可能提供來源,且必須是完全合格之統一資源標誌符。 - 區塊quotation的演示文稿在視覺化瀏覽器中經常從其兩個margin縮進之。
BLOCKQUOTE在HTML Internet Draft 1.2中已經存在,並且在HTML 2.0中標準化;目前仍在使用。如需更多資訊,請參見blockquote元素。
<center>...</center> (deprecated)
- 建立一個區塊層級之置中對齊區域。已由使用CSS樣式表定義置中對齊
<div>或其他元素之方式替代,故不建議使用。 - 在HTML 3.2中標準化。
<del>...</del>
- 標記內容中已刪除的section。該元素亦使用為inline。
- 在HTML 4.0中標準化;目前仍在使用。
<div>...</div>
- 一個區塊層級之邏輯區。沒有語意的通用元素用於區分文件的section,通常為目的,例如由CSS樣式表或DOM調用來控制之演示文稿或行為。
- 在HTML 3.0 Drafts中出現;在HTML 3.2中標準化;目前仍在使用。
<hr/>
- 水平線。表象規則亦可被CSS樣式表繪製。
- 在HTML 2.0中標準化;目前仍在使用。
<ins>...</ins>
- 標記一個已插入內容之section。該元素亦使用為inline。
- 在HTML 4.0中標準化;目前仍在使用。
<noscript>...</noscript>
- 指令碼的替代內容。不同於指令碼(script),其只能作為區塊元素。
- 在HTML 4.0中標準化;目前仍在使用。
<pre>...</pre>
- 表示是預先格式化的文字。在元素內的文字通常會被顯示為等寬字型,就如同是在文字檔案中的文字一樣(參見ASCII藝術)。儘管瀏覽器在其他的HTML元素中會忽略空白字元,但在
pre中,空白會被視為是作者故意為之而被呈現出來。(在CSS的屬性:{white-space: pre; font-family: mono-space;},其他的元素也可以相同的方式呈現。)該元素可包含任何inline元素,但下列除外:影像(IMG)、物件(OBJECT)、大型字(BIG)、小型字(SMALL)、上標(SUP)及下標(SUB)。 PRE在HTML Internet Draft 1.2中已經存在,並且在HTML 2.0中標準化;目前仍在使用。
<script>...</script>
- 在文件中放置指令碼。在head中以及在inline內容中也具有效果。
- 注意:
SCRIPT本身並非區塊或內行元素;其本身不應全部顯示,但其可包含說明以動態生成區塊或內行內容兩者。
- 注意:
- 在HTML 3.2中標準化;目前仍在使用。
行內元素[編輯]
行內元素無法直接放置在body元素中;其必須完全嵌套於區塊及元素中。[12]
錨[編輯]
<a>...</a>
- 錨元素之所以稱為「錨」,是因為網頁設計者可以用它們來將URL和網頁上的一些文本「繫」(anchor)在一起。當用戶在瀏覽器中查看網頁時,他們可以通過點擊文本來激活鏈接,以訪問鏈接中URL指向的頁面。[13]
- 在HTML中,錨既可以是超級鏈接的來源,也可以是目標端。
- 通過使用
href屬性(hypertext reference [1](頁面存檔備份,存於網際網路檔案館)),錨可以成為到文檔中另一個部分的鏈接,也可以通過使用一個外部URL來指向另一個資源(如網頁)。 - 或者(也可以是同時),通過使用
name或id屬性,使這個元素成為目標。URL可以通過碎片標識符鏈接到這個目標。現在,任何元素都可以通過使用id屬性來變成一個錨,[2](頁面存檔備份,存於網際網路檔案館)因此<a name="foo">不再必要。 A在HTML Tags中已經存在,並且在HTML 2.0中標準化;目前仍在使用。
短語元素[編輯]
常用的短語元素[編輯]
<abbr>…</abbr>
<acronym>...</acronym> (deprecated)
- 與
abbr元素類似。(拼音文字中Acronym是指大寫的首字母組合成的詞,比如Hyper-Text Markup Language的Acronym是HTML; Abbreviation的概念更廣泛些,可以是將一個較長的詞後面部分去掉,用剩下的部分表示詞的意思。中文中沒有類似的區別):<acronym title="Hyper-Text Markup Language">HTML</acronym>
- 在HTML 4.0中標準化,目前仍然在使用,在HTML5中不支持。
<dfn>…</dfn>
- 表示本元素是一個詞條的定義。
- DFN 在HTML Internet Draft 1.2中已經存在,在HTML 3.2中完全標準化,目前仍然在使用。
<em>…</em>
- 強調本元素,傳統上顯示為斜體。
- EM 在HTML Internet Draft 1.2中已經存在,在HTML 2.0中完全標準化,目前仍然在使用。
<strong>…</strong>
- 加重一個詞條,(傳統上顯示為粗體)。
- 有助聽功能的瀏覽器可能會使用不同的聲音來表述加重的詞。
- STRONG在HTML Internet Draft 1.2已經存在,在HTML 2.0中完全標準化,目前仍然在使用。
計算機術語元素[編輯]
這些與元素主要用於方便顯示計算機軟件編碼和與使用者交互(<code>);顯示源代碼變量(<var>);用戶輸入(<kbd>);以及終端輸出(<samp>)。
<code>…</code>
- 顯示一段代碼。通常用等寬字體顯示:
Code snippet. - CODE在HTML Internet Draft 1.2中出現,並且在HTML 2.0最終標準化; 目前仍在使用。
<samp>…</samp>
- 顯示一段程序或腳本輸出的樣本。
- SAMP在HTML Internet Draft 1.2中出現,並且在HTML 2.0最終標準化; 目前仍在使用。
<kbd>…</kbd>
- 鍵盤 - 顯示用戶輸入的文字。
- KBD在HTML Internet Draft 1.2中出現,並且在HTML 2.0最終標準化; 目前仍在使用。
<var>…</var>
- 顯示一個變量。
- VAR在HTML Internet Draft 1.2中出現,並且在HTML 2.0最終標準化; 目前仍在使用。
視覺效果[編輯]
視覺效果的元素僅僅對可視瀏覽器起作用,因此不推薦使用,如果可能應該使用層疊樣式表。部分元素在HTML 4 / XHTML 1.0中被宣布過期或者無效的,其它的在當前的XHTML 2.0草案XHTML 2.0(頁面存檔備份,存於網際網路檔案館)中被定義為無效的。當前的HTML 5草案HTML 5中,b, i和small還是有效的.
<b>…</b>
- 在可能的情況下,將字體設置成粗體。(等效的CSS是:
{font-weight: bold}。)<strong>...</strong>在可視的瀏覽器中有相同的效果,但是有更強的語義。 - B在HTML Internet Draft 1.2中定義,並且在HTML 2.0中標準化,目前仍在使用。
圖形和對象[編輯]
<img/>
src屬性指定圖像的URL。alt屬性提供圖像的替代文字。IMG由馬克·安德森所提出並實作在NCSA Mosaic網頁瀏覽器[14]。- IMG在HTML Internet Draft 1.2中定義,並且在HTML 2.0中標準化,目前仍在使用。
非標準元素[編輯]
<blink>...</blink> (deprecated)
- 文本閃爍特效。BLINK源自於Netscape Navigator。由於該特效可能會對急性光過敏症患者產生負面影響,在HTML 2.0後被列為過期或無效[15]。
<marquee>...</marquee> (deprecated)
- 文本滾動特效。MARQUEE源自於Internet Explorer。由於該特效可能會對急性光過敏症患者產生負面影響,在HTML 4.01後被列為過期或無效[15]。
註解[編輯]
<!-- A Comment -->
在HTML中的 註解(以及相近的XML, SGML, SHTML. )語法與SGML相同。
不同於其它HTML標籤,註解不支援巢狀結構。
標籤: <!--注解一<!--注解二-->注解三--> 看起來會是這樣 注解一<!--注解二 後面拖著一段沒有被標籤包起來的文字: 注解三-->
註解可以出現在文件的任何地方,甚至可以在文件類型宣告之前。
(在<!DOCTYPE HTML>之前。)
HTML的解釋器會忽略註解,只要它們不在HTML標籤內。
這裡標籤內的意思並非指被一對開始標籤及結束標籤包住的區域內,
而是指在開始標籤內,或結束標籤、空元素標籤內。
然而並非所有瀏覽器、HTML編輯器都與HTML語法完全相容,在某些特殊情況會造成意料之外的結果。 約有5%的瀏覽器、HTML編輯器在處理註解標籤上有缺陷。(其中大部份是IE6. ) 僅管只有少數版本有此問題。
一些有關註解的相容性問題:
- 在文件類型宣告之前的註解、除了空白以外的字符會使IE6進入怪異模式。
- 為了相容在1995年前的瀏覽器,在
style或script元素中的內容,有時會以註解的型式存在。 - BlueGriffon HTML編輯器1.7.x版本,會將不在
<style> ... {comment tags} ...</style>標籤內的註解顯示在螢幕上。一些HTML編輯器也有相同的問題。
參考文獻[編輯]
引用[編輯]
- ^ XHTML 1.0 §4.6. & C.2
- ^ XHTML 1.0 §4.2
- ^ XML 1.0
- ^ XHTML 1.1 §A
- ^ HTML 4.01 §12.3
- ^ HTML 4.01 §14.3.2
- ^ HTML 4.01 §18
- ^ CSS §1.1
- ^ 達科特 (Jon Duckett). HTML&CSS设计与构建网站. 由劉濤、陳學敏翻譯. 清華大學出版社. 2013: 56. ISBN 9787302311034.
- ^ 4.5 Grouping content — HTML5. World Wide Web Consortium. [22 May 2013]. (原始內容存檔於2014-05-31).
- ^ W3C. HTML5: A Vocabulary and Associated APIs for HTML and XHTML, W3C Working Draft. 5 April 2011 [2014-05-30]. (原始內容存檔於2014-09-25)..
- ^ HTML 4.01, W3.org, [2012-03-26], (原始內容存檔於2008-08-28)
- ^ HTML 4 for dummies, 5th edition, 2005, By Ed Tittel, Mary C. Burmeister, p. 96.
- ^ WWW-Talk Jan-Mar 1993: proposed new tag: IMG, 1997.webhistory.org, [2012-03-26], (原始內容存檔於2012-03-13)
- ^ 15.0 15.1 Chisholm, Wendy; Vanderheiden, Gregg; Jacobs, Ian. Web Content Accessibility Guidelines 1.0. World Wide Web Consortium. 1999-05-05 [2010-07-20]. (原始內容存檔於2008-09-03).
來源[編輯]
HTML標準[編輯]
- HTML 2.0:
- Berners-Lee, T., and Connolly, D. Hypertext Markup Language - 2.0 (RFC 1866) (html). IETF. November 1995 [2009-03-24]. (原始內容存檔於2011-08-27).
- HTML 3.2:
- Raggett, D. HTML 3.2 Reference Specification (html). W3C. 1997-01-14 [2009-03-27]. (原始內容存檔於2009-03-12).
- HTML 4.01:
- Raggett, D., Le Hors, A., and Jacobs, I. (editors). HTML 4.01 Specification (html). W3C. 1999-12-24 [2009-03-24]. (原始內容存檔於2008-09-03). (HTML 4.01 is the updated form of HTML 4.0.)
- XHTML 1.0:
- W3C. XHTML 1.0: The Extensible HyperText Markup Language (Second Edition) (html). W3C. 2000-01-26 [2009-03-24]. (原始內容存檔於2009-03-31).
- XHTML 1.1:
- Altheim, M., and McCarron, S. (editors). XHTML 1.1 - Module-based XHTML (html). W3C. 2001-05-31 [2009-03-25]. (原始內容存檔於2009-03-31).
其他資源[編輯]
- HTML Tags:
- Berners-Lee, T. HTML Tags (html). 1992-11-03 [2009-03-28]. (原始內容存檔於2010-01-31). (Part of the first published description of HTML.)
- HTML Internet Draft 1.2:
- Berners-Lee, T., and Connolly, D. Hypertext Markup Language (HTML) (text). June 1993 [2009-03-28]. (原始內容存檔於2009-04-15).
- HTML 3.0 Drafts:
- Raggett, D. HyperText Markup Language Specification Version 3.0 (draft) (html). 1995-03-24 [2009-04-18]. (原始內容存檔於2009-04-16). (This is the final draft of HTML 3.0, which expired without being developed further.)
- HTML Tables:
- D. Raggett. HTML Tables. RFC 1942. IETF. May 1996 [2009-03-22]. (原始內容 (text)存檔於2005-05-05).
- XML 1.0:
- Bray, T, Paoli, J, Sperberg-McQueen, CM, Maler, E and Yergeau, F (editors). Extensible Markup Language (XML) 1.0 (Fifth Edition) (html). W3C. 2008-11-26 [2009-03-20]. (原始內容存檔於2009-04-01).
- CSS:
- Lie, H.W. and Bos, B. Cascading Style Sheets, level 1 (revised 2008-04-11) (html). W3C. 2008-04-11 [2009-04-05]. (原始內容存檔於2009-04-01).
