用户:XComhghall/IT
进阶的 Wikitext、膜板、膜术字相关的一些基本知识,与我对 MediaWiki,资讯科技其他语言、领域、方面仅有的一点了解。
表格
[编辑]并列
[编辑]<div style = 'display: inline-table'>
. . . Table . . .
</div>
<div style = 'display: inline-table'>
. . . Table . . .
</div>
若 1. 前表 </div> 与后表 <div> 间无空格或字符,且 2.1. 无 margin,或 2.2. class = wikitable,则二表紧贴,无间距,相邻的边看似宽度为二者之和。
若 </div> 与 <div> 间空一格或换行,则二表间距增加。
Border
[编辑]以下表格的代码为
三个方形的颜色分别为 #C30, #0C3, #03C。
表格内,格的左边,颜色较暗。
省略 border-style: solid 时,外侧右、下,或右、下、左(border-collapse: collapse)边,颜色较暗。
| text | text |
| text | text |
| text | text |
| text | text |
| text | text |
| text | text |
| text | text |
| text | text |
border-width: 5px 属性仅定义外侧边框的宽度。
| text | text |
| text | text |
| text | text |
| text | text |
Wikitable
[编辑]Wikitable 不能修改默认的全局边框形式,但可以修改单独格的边框形式。Every cell has 4 borders (top, right, bottom, and left). There are 2 borders between adjacent cells. So to remove the border between 2 cells, it is necessary to remove the corresponding borders of both cells.
模板
[编辑]编写
[编辑]In a parameter {{{x|default}}}, x ignores spaces, default is sensitive to spaces.
'{{{1|default}}}' → 'default'.
'{{{ 1 |default}}}' → 'default'.
'{{{1| default }}}' → ' default '.
' {{{1| default }}} ' → ' default '.
嵌入
[编辑]transclusion
{{template | xxx || xxx}} 定义 {{{2|default}}} 为空,不产生默认值 default。
巫术字
[编辑]magic word
{{#if:1|1|0}} = {{ #if: 1 | 1 | 0}}
替换
[编辑]substitution
例:T: Trim
若键入 {{safesubst: #if: 1 | {{{1|}}}}},发布后,仅保存 {{{1|}}}。
the
<includeonly>...</includeonly>keeps it from being expanded. Other techniques are to use something likesafes<noinclude></noinclude>ubst:or the version that I replaced with that edit. The problem with using{{{|safesubst:}}}is that if someone uses a bare equal sign, it won't work properly.— Plastikspork, 2021-10-08 19:32 (UTC)
可写作 <includeonly>{{safesubst: #if: 1 | {{{1|}}}}}</includeonly> 或 {{<includeonly>safesubst:</includeonly> #if: 1 | {{{1|}}}}}。
符号
[编辑]- 管道符,竖线,
| - 等号,
=
等符号,如在模板、巫术字(magic word)等参数中使用,可能导致语法分析错误。若需要,建议以 HTML 代码代替。但若符号需被理解为 Wikitext,如模板中 Wiki 表格的定界、分隔符,||,须以模板代替。
- Pipes, vertical bars,
|, - Equal signs,
=,
and other characters, when used in the parameters of templates or magic words, may cause errors when parsing. If necessary, it is recommended to use HTML code to replace a character. If a character needs to be interpreted as wikitext, i.e., the table cell separator, delimiter, ||, it must be escaped by a template.
HTML
[编辑]& & &
< < <
> > >
[ [
] ]
= =
| |
? ?
non-breaking space
  regular space
代码
[编辑]空一格,执行模板,功能与 <code> 相似,以 <syntaxhighlight> 与 <pre> 形式显示。
{{markup}} 好像展开但不执行模板,以 <syntaxhighlight> 与 <pre> 形式显示。
Code 标签
[编辑]| 代码 | 效果 |
|---|---|
<code> text </code> =
|
text =
|
<code> text </code><nowiki /> =
|
text =
|
<code> text </code><nowiki> </nowiki>=
|
text =
|
<code> text </code>-{}- =
|
text =
|
<code> text </code>-{ }-=
|
text =
|
<code> text </code> =
|
text =
|
<code> text </code> =
|
text =
|
SyntaxHighlight 标签
[编辑]<syntaxhighlight> . . .
<syntaxhighlight inline> . . .
<syntaxhighlight enclose = 'none'> . . .
<syntaxhighlight enclose = 'paragraph'> . . .
The enclose attribute is deprecated.
Unlike the <pre> and <code> tags, HTML character entities such as need not (and should not) have the & character escaped as &. Like the <pre> tag but unlike the <code> tag, tags within the range (other than its own closing tag) need not have the < symbol escaped as <<, nor does Wikitext need to be escaped with a <nowiki> tag.
Furthermore, while <pre> assumes tab stops every 8 characters and renders tabs using actual spaces when the rendered text is copied, <syntaxhighlight> uses 4-space tab stops (except Internet Explorer, which uses 8) and preserves the tab characters in the rendered text; the latter may be changed using an enclosing <span tag (not style = '-moz-tab-size: nn; -o-tab-size: nn; tab-size: nn'><div>, and not using its own style attribute). The -moz- prefix is required for Firefox (from version 4.0), and the -o- prefix is required for Opera (from version 10.60 to version 15).[1] Note that the wiki editing box assumes 8-space tabs.) This applies only to actual saved pages; previews generated through an edit box or Special:ExpandTemplates may differ.
<syntaxhighlight lang = html> . . .
Languages: html, css, python, php, xml, moin, cpp.
Wikitext, mediawiki: html+handlebars or moin.
The line attribute enables line numbers.
Line breaks can occur at any space between the opening and closing tags, i.e., style = 'white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; white-space: pre-wrap; word-wrap: break-word'. The source code can be marked non-breakable with class = 'nowrap' (on those wikis that support it) or style = 'white-space: nowrap'.
Source 标签
[编辑]In older versions (before MediaWiki 1.16), the SyntaxHighlight extension used the tag <source>. This is still supported, but is deprecated. <syntaxhighlight> should be used instead.
<code class = 'mw-highlight'> . . . </code>
[编辑]
若页面没有使用 <syntaxhighlight> . . . </syntaxhighlight>,需以
或
启用语法标示扩展,否则 <code 不会标示语法。
class = 'mw-highlight'> . . . </code>
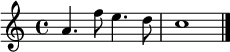
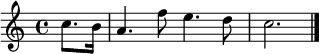
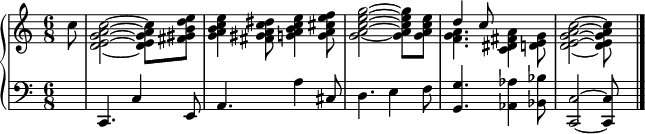
音乐
[编辑]乐谱功能之前下线了很长时间,现在在夏文、English Wikipedia 都能用。




歌词仅限 English,不支持夏文。

2021-08-24 作品。
HTML
[编辑]<p> are paragraph tags and defines the format of the paragraph.
EN: Div and span tags.
<br>, <br/>, or <br />?
In HTML, use <br>.
In XHTML, use <br/> or <br></br>, according to the XHTML guidelines.
For XHTML documents to render on existing HTML user agents, use <br />, according to the W3C recommendation. According to the recommendation, a space should be before the trailing / and > of empty elements.
<ref>[https://www.tutorialspoint.com/What-is-the-correct-way-of-using-br-br-or-br-in-HTML]</ref>
形式
[编辑]外语
[编辑]应将粗体与斜体标示于 {{lang}} 模板之外。
Div
[编辑]<div style="clear: both; overflow: auto; border: 1px solid gray; padding: 4px; text-align: left; background: #FFFFE7;">text
text
text</div>
text
text适用于移动自其他页面的讨论。
标签
[编辑]W3C 鼓励以 <span> 取代 <font> 标签,但 Wikipedia:签名#长度(态度指引)认为,在浏览器仍然兼容的情况下,可以使用 <font>。
字体
[编辑]Bold: <b>, <strong> (less preferable). Italics: <i>, <b>. Underline: <u>. Strikethrough: <s>, <del>, <strike>.
<strike> is deprecated in HTML 4 and XHTML 1, and obsoleted in HTML5. If semantically appropriate, i.e., if it represents deleted content, use <del>.
<tt>: monospace. Not supported in HTML5.
style = 'font-weight: normal'
Values: lighter, bold, bolder. From light to bold: 100 [thin], 200, 300, 400 [normal] . . . 700 [bold], 800, 900 [heavy].
若选择 lighter 或 bolder,则以主(parent)元素为基准,选 thin, normal, bold, heavy 中更细或更粗,最近的一个字重。
style = 'font-size: medium'
Values: xx-small, x-small, small, large, x-large, xx-large, smaller, larger, nnpx, nn%.
font-family: "Times New Roman", Times, serif, font-family: Arial, Helvetica, sans-serif.
The font-family property specifies the font for an element.
The font-family property can hold several font names as a "fallback" system. If the browser does not support the first font, it tries the next font.
Align
[编辑] style = 'text-allign: center'
Values: left, right, center, justify.
align = 'center'
Values: left, right, center, middle, justify.
Deprecated in HTML5, and does not work well in MediaWiki software. For example, it will not override the left alignment of tables via class = 'wikitable'.
align = 'vertical-align: middle'
Values: top, middle, bottom. See more: CSS vertical-align Property
Border
[编辑]style = "border-width: 1px; border-style: solid none none none; border-color: blue"
元素
[编辑]文字之外,图片、表格等元素的一些属性。
float,浮动 Text can appear on the sides of the element.
{{clear}}
不同浏览器
[编辑]参 {{column-width}}。-moz-, -webkit- 等前缀适用于不同的浏览器。
CSS
[编辑]我只知道如何用 CSS 文件定义文字显示的形式,CSS 应该也可以定义图片的形式与其他属性。
在不同设备上:@media (pointer: fine):游标位置精确,定位装置完备。@media (pointer: coarse):游标位置粗略。(pointer: none):无游标。
xxx defines the tag <xxx>. .xxx defines the class = 'xxx'. #xxx defines the id = 'xxx'.
.a:hover { . . . } 定义游标置于目标(文字或段落等)上时目标的形式。.a::selection { . . . }:目标被选中(刮刮乐)。.a:active { . . . }:目标被点击或长按 [?],由 touchstart 事件触发。.a:focus { . . . } 功能未知。
然而 Wikipedia 没有在必要的元素上监听
touchstart事件,导致:active也不能使用,只能再退用:hover。——刘枭扬,2020年6月17日 (三) 06:53 (UTC),Template_talk:Block/styles.css#关于是否让鼠标悬停时也能显示出字
在括弧中定义形式,例,color: #ffffff; background: #404040; background: rgba(0, 0, 0, 0.75); transition: color 2s linear。
!important 会导致使用者 CSS 无法覆盖。
transition 不适用于 .a::selection。{transition: width 2s linear 1s} = {transition-property: width; transition-duration: 2s; transition-timing-function: linear; transition-delay: 1s}。transition-property 可以省略,应该默认全部渐变。
Transition timing functions:
- ease — Default. Specifies a transition effect with a slow start, then fast, then end slowly.
- linear — Specifies a transition effect with the same speed from start to end.
- ease-in — Specifies a transition effect with a slow start.
- ease-out — Specifies a transition effect with a slow end.
- ease-in-out — Specifies a transition effect with a slow start and end.
- cubic-bezier(n,n,n,n) — Lets you define your own values in a cubic-bezier function.
transition: transform 2s
Read more: CSS Transitions
隐藏
[编辑]| 代码 | 效果 |
|---|---|
完全看不見:<span style = "color: transparent">隱藏文字。</span>
|
完全看不见:隐藏文字。 |
{{block}}
.block {
color: transparent;
background: #333333;
background: rgba(0, 0, 0, 0.8)
}
.block a,
.block .new {
color: transparent
}
.block:hover,
.block:active,
.block::selection {
color: #ffffff;
transition: 0.15s linear
}
.block:hover a,
.block:active a,
.block a::selection {
color: #88bbff;
transition: 0.15s linear
}
.block:hover .new,
.block:active .new,
.block .new::selection {
color: #ffbb88;
transition: 0.15s linear
}
.block:hover a:当光标置于 class = 'block' 的 <a> 目标上时,其他 class = 'block' 的目标也会被触发(颜色变为 #ffffff)。反之亦同。
.block a:hover:当光标置于其他 class = 'block' 的目标上时, class = 'block' 的 <a> 目标不会被触发。
a:hover .block 为错误语法。
.block::selection a 与 a::selection .block 均为错误语法。
更多:我更改的 Template:Block/sandbox/styles.css,Template:Block/styles.css 备份。
模糊
[编辑]看得我眼花。
MediaWiki
[编辑]扩充
[编辑]extension
MW: Extension: TemplateStyles Special: ChangeContentModel
首页
[编辑]Miraheze 上的多数 wiki,如已删百科,首页都会显示“已删百科: 首页”这样的标题。
夏文 Wikipedia 如何隐藏首页的标题?
小工具
[编辑]gadget
Special: Gadgets 所有小工具的列表。
MediaWiki: Gadgets-definition 所有小工具的代码页。
MediaWiki: Gadget-section-edit Edit 类小工具的类别、章节名称,“编辑工具”。
MediaWiki: Gadget-large-font 使用者设定中,large font 小工具的描述。
MediaWiki: Gadget-large-font.css[2]
