MVVM

MVVM(Model–view–viewmodel)是一種軟件架構模式。
MVVM有助於將圖形用戶界面的開發與業務邏輯或後端邏輯(數據模型)的開發分離開來,這是通過置標語言或GUI代碼實現的。MVVM的視圖模型是一個值轉換器,[1] 這意味着視圖模型負責從模型中暴露(轉換)數據對象,以便輕鬆管理和呈現對象。在這方面,視圖模型比視圖做得更多,並且處理大部
分視圖的顯示邏輯。[1] 視圖模型可以實現中介者模式,組織對視圖所支持的用例集的後端邏輯的訪問。
MVVM是馬丁·福勒的PM(Presentation Model)設計模式的變體。[2][3] MVVM以相同的方式抽象出視圖的狀態和行為,[3] 但PM以不依賴於特定用戶界面平台的方式抽象出視圖(建立了視圖模型)。
MVVM和PM都來自MVC模式。
MVVM由微軟架構師Ken Cooper和Ted Peters開發,通過利用WPF(微軟.NET圖形系統)和Silverlight(WPF的互聯網應用衍生品)的特性來簡化用戶界面的事件驅動程式設計。[3] 微軟的WPF和Silverlight架構師之一John Gossman於2005年在他的博客上發表了MVVM。
MVVM也被稱為model-view-binder,特別是在不涉及.NET平台的實現中。ZK(Java寫的一個Web應用框架)和KnockoutJS(一個JavaScript庫)使用model-view-binder。[3][4][5]
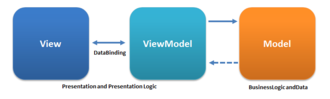
MVVM模式的組成部分
[編輯]- 綁定器
- 聲明性數據和命令綁定隱含在MVVM模式中。在Microsoft解決方案堆中,綁定器是一種名為XAML的標記語言。[8] 綁定器使開發人員免於被迫編寫樣板式邏輯來同步視圖模型和視圖。在微軟的堆之外實現時,聲明性數據綁定技術的出現是實現該模式的一個關鍵因素。[4][9]
理論基礎
[編輯]MVVM旨在利用WPF中的數據綁定函數,通過從視圖層中幾乎刪除所有GUI代碼(代碼隱藏),更好地促進視圖層開發與模式其餘部分的分離。[10] 不需要用戶體驗(UX)開發人員編寫GUI代碼,他們可以使用框架標記語言(如XAML),並創建到應用程序開發人員編寫和維護的視圖模型的數據綁定。角色的分離使得交互設計師可以專注於用戶體驗需求,而不是對業務邏輯進行編程。這樣,應用程序的層次可以在多個工作流中進行開發以提高生產力。即使一個開發人員在整個代碼庫上工作,視圖與模型的適當分離也會更加高效,因為基於最終用戶反饋,用戶界面通常在開發周期中經常發生變化,而且處於開發周期後期。
MVVM模式試圖獲得MVC提供的功能性開發分離的兩個優點,同時利用數據綁定的優勢和通過綁定數據的框架儘可能接近純應用程序模型。[10][11][12] 它使用綁定器、視圖模型和任何業務層的數據檢查功能來驗證傳入的數據。結果是模型和框架驅動儘可能多的操作,消除或最小化直接操縱視圖的應用程序邏輯(如代碼隱藏)。
MVVM模式不同於MVC,在MVVM模式中,將ViewModel層綁定到View層後,它基本不使用點擊事件,而是使用命令(Command)來控制。數據的顯示也是不同於MVC,而是使用Binding來綁定相關數據。
值得一提的是,MVVM通常會使用屬性更改通知,即數據驅動而不是事件驅動。在WPF中當數據發生改變時,會通過接口INotifyPropertyChanged通知到對應的組件綁定的數據,實現同步數據刷新。
批評
[編輯]對這種模式的批評來自MVVM的創造者John Gossman本人,[13]他指出,實現MVVM的開銷對於簡單的UI操作是「過度的」。他說,對於更大的應用來說,推廣ViewModel變得更加困難。而且,他說明了非常大的應用程序中的數據綁定會導致相當大的內存消耗。
.NET中的實現
[編輯].NET框架
[編輯]參見
[編輯]參考文獻
[編輯]- ^ 1.0 1.1 Google groups. Thought: MVVM eliminates 99% of the need for ValueConverters. [2017-11-19]. (原始內容存檔於2011-01-22).
- ^ Martin Fowler. The Presentation Model Design Pattern. Martin Fowler.com. 19 July 2004 [2017-11-19]. (原始內容存檔於2021-01-26).
- ^ 3.0 3.1 3.2 3.3 Smith, Josh. WPF Apps with the Model-View-ViewModel Design Pattern. MSDN Magazine. February 2009 [2017-11-19]. (原始內容存檔於2019-10-31).
- ^ 4.0 4.1 Massey, Simon. Presentation Patterns in ZK. [24 March 2012]. (原始內容存檔於2020-08-13).
- ^ Steve Sanderson. KnockoutJS. [2017-11-19]. (原始內容存檔於2020-08-16).
- ^ The MVVM Pattern. msdn.microsoft.com. [2016-08-29]. (原始內容存檔於2017-08-25).
- ^ Pete Weissbrod. Model-View-ViewModel Pattern for WPF: Yet another approach.. [2017-11-19]. (原始內容存檔於2008-02-01).
- ^ Wildermuth, Shawn. Windows Presentation Foundation Data Binding: Part 1. Microsoft. [24 March 2012]. (原始內容存檔於2018-08-29).
- ^ ZK MVVM. Potix. [24 March 2012]. (原始內容存檔於2016-03-18).
- ^ 10.0 10.1 Josh Smith. WPF Apps With The Model-View-ViewModel Design Pattern. [2017-11-19]. (原始內容存檔於2019-10-31).
- ^ John Gossman. Tales from the Smart Client: Introduction to Model/View/ViewModel pattern for building WPF apps. [2017-11-19]. (原始內容存檔於2010-01-25).
- ^ Karl Shifflett. Learning WPF M-V-VM.. [2017-11-19]. (原始內容存檔於2009-04-13).
- ^ John Gossman. Tales from the Smart Client: Advantages and disadvantages of M-V-VM. [2017-11-19]. (原始內容存檔於2011-08-16).
外部連結
[編輯]- How to implement MVVM (Model-View-ViewModel) in TDD (test-driven development). Microsoft Developer Network. Microsoft. [2017-11-19]. (原始內容存檔於2019-04-15).
- MVVM validation logic (頁面存檔備份,存於網際網路檔案館), written in Java by Tim Clare
- Understanding MVVM: A Guide for JavaScript Developers. AddysOnmani.com. [2017-11-19]. (原始內容存檔於2014-07-06).
- MVVM Step by step tutorial. learnmvvm.com. [2017-11-19]. (原始內容存檔於2020-02-05).
| ||||||||||||||||||||||||||||||||||||
