HTML元素
| HTML |
|---|
| 比较 |
HTML中,一个HTML元素是HTML文件的一个基本组成单元。HTML文件采用采用树形结构安排HTML元素。更进一步的说,一个HTML元素是一个满足一项或多项DTD要求的元素。HTML元素可以拥有属性和内容,可以是标题、段落、链接、列表、嵌入媒体或者其他的任何符合DTD要求的格式。
概述
[编辑]语法
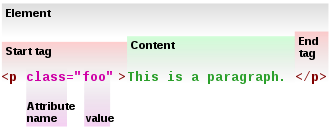
[编辑]在HTML语法中,大多数元素编写一个开始标记和结束标记,与其之间的内容。HTML标记是由元素名称,包围于两侧之小于号与大于号之括号所组成。其结束标记拥有一斜线位在小于号之括号后,有别于其起始标记。例如:一个段落是由p元素所代表,其被写成
<p>在HTML語法中,大多數元素編寫......</p>
然而,并非所有的此类元素需要结束标记,甚至是开始标记必须存在。某些元素,即所谓的void空元素,并无结束标记。典型的例子即br元素,其表示一个显著之换行,像是一首诗或一个住址。一个空元素的行为是预先定义的,并且它不能包含任何内容或其他元素。例如:在电影海底总动员中的牙医师的地址将被写成
<p>P. Sherman<br>42 Wallaby Way<br>Sydney</p>
HTML元素可以是容器或者为空。 容器元素 结构如下:
- 一个开始标记(
<标记>)表示一个元素的开始,标记本身还可以包含属性;- 任何数量的属性(和属性的值);
- 内容(文本和/或子元素);
- 一个结束标记,使用和起始标记完全相同的元素名但前面附加一个斜线字符
</tag>。并非所有的元素都要求结束标记,有些元素的结束表示是可有可无的(如p),有些是一定不可以有的(如input)。
空元素指仅包含一个标记,该标记既是开始标记同时也是结束标记。空元素可以有任意数量的属性<标记名 />。在XHTML规范中,标记中的斜线符号是必须的[1]。要求使用一个单独标签开启与关闭元素。若要指定其为一个空元素,符号"/"包含于标记之结尾(不能与位于结束标记中的开始的符号"/"混淆)。例如:
<p>P. Sherman<br/>42 Wallaby Way<br/>Sydney</p>
英语中有时HTML元素也被称为“tags”,严格的说tag是指元素的开始或者结束标记。
HTML属性用来指示元素的附加的性质。放在开始标记中。例如:abbr元素,其表示缩写,预计一个title属性包含其开始标记。将被写成
<abbr title="abbreviation">abbr.</abbr>

- Start tag:
<p … >- Attribute:
- name:
class - value:
foo
- name:
- Attribute:
- Content:
This is a paragraph. - End tag:
</p>
<p class="foo">This is a paragraph.</p>在HTML中,元素(和属性)名字可以是大写或者小写,但在XHTML中,必须是小写。[2]大写是旧的用法,并且是HTML规范中说明的方法,但是小写更为通用。
相关标准
[编辑]HTML元素是在自1995年以来发布的一系列免费开放标准中定义的,最初由IETF以及随后由W3C制订。
1990年代的浏览器大战期间,网页浏览器的软件商开始不断的添加自定义的元素,有些被后来的标准吸收。并非所有的软件商都支持这些非标准的元素,一般对于非标准的元素,或者是忽略,或者是导致显示不正确。
1998年,XML(一种简化的SGML)引入一种方法,允许任何人开发自己的元素并融合到XHTML文件中,使用支持XML的浏览器(用户代理)可以浏览任意元素。[3]
而后采用XML兼容的办法,重新制订了HTML 4.01标准,XHTML 1.0(扩展的HTML)。二者的元素相同,绝大多数情况下,XHTML 1.0文件的元素在HTML 4.0文件中是合法的。本文除非另外指出,应用的都是基于SGML的HTML,对于XHTML多数情况下仍然适用(二者区别见HTML)。
当前的状态
[编辑]自从HTML第一版以来,已经有数个元素因为过期,不再新的标准中推荐使用或者干脆删除。
目前由于并存三种HTML 4.01/XHTML 1.0 DTD标准,而使得HTML的验证变得复杂起来,这三种标准分别是:
- Transitional,包含过期的元素。该标准制订的目的是提供一个过渡的时期,使得HTML作者可以逐渐适应新的扩展标准;
- Frameset,另一种过渡标准,但是允许作者使用frameset;
- Strict,符合现代(1999年以后)的标准。
HTML第一个标准(HTML 2.0)包含四个过期的元素。其中一个在HTML 3.2中被列为无效。所有的四个在HTML 4.01 Transitional中都被列为无效,HTML4.01 Transitional标准此外还将另外十个元素定义为无效。以上这些元素再加两个在HTML 4.01 Strict中同样被定义为无效。由于frame元素在显示方面的诸多问题以及其功能已经可以由其他元素替代,在未来的标准中不再保留,虽然目前在Transitional和Frameset DTD中仍然有效。
(严格的说,目前的XHTML标准XHTML 1.1(2001)根本不支持frame。基本上与XHTML 1.0 Strict相同,但是又包含了Ruby markup模块。)[4]
一个经常导致错误理解的原因是不严格的使用deprecated(过期)一词来泛指过期的和无效的,以及今后一段时间过期的不同的状态。
展示和行为
[编辑]根据分离原则,HTML的功能在于给一个文件的内容增加语义和结构的资讯。增加文件的展示和行为的功能,例如增加CSS stylesheets和图形来增加文件的展示功能;通过链接到外部文件和脚本增加与用户交互的行为。User agent也可以根据作者所提供的stylesheet在不同的介质(显示器,打印机)上展示不同效果。同时保持语义上的一致。
文件结构元素
[编辑]<html>...</html>
- 这是HTML文件的根元素,所有其他的元素均包含在其中。
- 在HTML 2.0中标准化,目前仍然在使用。
<head>...</head>
<body>...</body>
文件头元素
[编辑]<base/>
- 该元素的属性href的值给文件中所有的相对的
href及其它链接提供一个基本的url路径。必须出现在任何引用外部资源的元素之前。在每个HTML文件中,只允许出现一个base元素。base元素没有内容。其另外一个可选属性target的值可以为:_blank、_parent、_self、_top、
framename,规定页面中所有的超链接和表单在何处打开;该属性会被每个具体链接中的target 属性覆盖。
<basefont/> (deprecated)
- 指定一个基本的字体,包括字符的大小,字体和颜色,与
font元素搭配使用。已经过期,推荐使用CSS. - 在HTML 3.2中标准化;在HTML 4.0 Transitional中过期;并已于HTML 4.0 Strict中失效。
<isindex/> (deprecated)
isindex既可以出现在文件头,也可以出现在文件体内,但是只能出现一次。需要伺服器端的搜索引擎的支持。- 出现在文件头表示这个文件是一个可搜索的索引。在页面上显示成一个单行的文本输入框用来输入关键词。页面被提交后,query string被加到当前的URL后面,输出的文件搜索的关键字被加亮显示。一般来说,如果伺服器支持这个功能的话会自行的加入isindex。
- ISINDEX在HTML Tags出现,在HTML 2.0中标准化。在HTML 4.0 Transitional中过期。在HTML 4.0 Strict中是无效的元素。
<link/>
- 指定链接到其他文件,如previous和next链接,或替代版本。[5]常见的用途是链接至外部的CSS样式表,使用形式:
<link rel="stylesheet" type="text/css" href="url" title="description_of_style">[6]
- 较少见但重要之用途是透过使用微格式持续性支持导览提示。若干常见之关是已被定义,可能透过浏览器接口传达给用户,而非直接于网页中。
<link rel="next" href="url">
- 文件之
head元素可能包含任何数量之link元素。该link元素拥有HTML属性,但无内容。 - LINK存在于HTML Internet Draft 1.2,且已在HTML 2.0中标准化;目前没有变化。
- 可用于指定关于文件之额外中继资料,如作者、出版日期、有效日期、页面描述、关键字,或者透过其他header元素及
HTML属性之其他未提供的资讯。因其共通性,meta元素指定关系的key-value pairs。一般情况之下,meta元素传达关于文件之隐藏资讯。若干meta标签可被使用,上述之全部应被嵌套在head元素中。每个 meta元素之特定目的是由其属性来定义。
- 在一种形式中,
meta元素可指定应经由实际内容之前的网页伺服器寄送之HTTP标头,例如:<meta http-equiv="foo" content="bar">
- — this specifies that the page should be served with an HTTP header called
foothat has a valuebar. - 在一般形式中,
meta元素指定HTML网页的name及关系的contentHTML 属性描述方面。为了防止可能发生歧义,一个可选取之第三方属性:scheme可被支持于指定一个定义该key及其值的含意之语义框架:例如:<meta name="foo" content="bar" scheme="DC">
- 在本示例中,
meta元素识别其自身为包含foo元素,包含bar值,从DC或都柏林核心资源描述框架. - 在HTML 2.0中标准化;目前没有变化。
<object>...</object>
- 使用于包含泛型物件在文件标头中。虽然很少使用在
head元素中,但也可能用来截取外部资料,并将之与目前的文件关系。 - 在HTML 4.0中标准化;目前没有变化。
<script>...</script>
<style>...</style>
- 指定文件的CSS样式,其形式通常为:
<style type="text/css"> ... </style>
- 既可作为一个容器之样式说明,亦可链接至外部CSS样式表,例如,在CSS中,与窗体中的
@import指令:<style> @import url; </style>[8]
- 在HTML 3.2版本中标准化;目前没有变化。
<title>...</title>
- 定义文件标题。在每个HTML及XHTML文件中为需求的。用户代理可以不同方式使用标题,例如:
title元素不能包含其他元素,仅文字。只有一种title元素在文件中被允许。- TITLE存在于HTML标签,并在HTML 2.0中标准化;目前没有变化。
文件内容元素
[编辑]在可视化浏览器中,可显示元素可呈现为区块或内行。虽然所有元素是文件序列之一部分,但是区块元素 出现在其父元素中:
- 作为不跨行之矩形物件;
- 使用区块边距,其宽度及高度内容可在周边元素中被单独设置。
反言之,内行元素被视为文件文字流之部分;其无法拥有边距、宽度或高度设置,并且跨行。
区块元素
[编辑]
区块元素(或称区块层级元素)拥有矩形结构。在默认情况下,这些元素将占据父元素的整个宽度,因而不允许任何其他元素占据已被其所占的同一水平空间。
区块元素的矩形结构经常称之为盒模型,并由几个部分所组成。每个元素包含以下内容:
- 一个块元素的内容(content)是放置在一个块元素的开启和关闭标记之间的实际文字(或其他媒体)。
- 一个块元素的留白或称填充(padding)师元素边框与元素内容之间的空间。其仍构成上述块元素的组成部分。padding也是块元素在物理上的一部分。不应被用于建立两个块元素之间的空白。任何背景样式分配到块元素,例如背景图像或色彩,将在padding内可见。增加块元素的padding的尺寸,则将增加块元素所占的尺寸。
- 一个块元素的边框(border)是元素的绝对末端,并围成块的周围。边框之厚度的增长会增加块元素尺寸。
- 一个块元素的边距或称外边距(margin)是环绕块元素周围之空白。任何其他元素之content、padding及border将不允许输入该区域,除非迫于一些高级的CSS布局。使用多数的标准DTD,margin在不同元素的左边和右边将互相推离。另一方面,margin在元素的上方及下方,将不堆栈或相互交融。这意味着位于该元素之间的空白将与较大的margin一样大。
上述部分仅指CSS渲染的具体实施,并与HTML元素本身无关。
基本文字
[编辑]<p>...</p>
<h1>...</h1>
<h2>...</h2>
<h3>...</h3>
<h4>...</h4>
<h5>...</h5>
<h6>...</h6>
- 不同层级之section标题。
<h1>界定为最高层级标题,<h2>为下一层级(次级section),<h3>又低于上一层级,依此类推直到<h6>。有时其又统称为<hn>标记,n表示任何有效之层级标题。 - 多数可视化浏览器默认将标题显示为大型粗体字,虽然其可被CSS覆盖。事实上,Heading元素并非只用于建立大型字或粗体字,其不应使用于显示样式化文字。反言之,其描述了文件之结构和组织。部分程序利用其产生轮廓及表格内容。
- Headings在HTML Tags中已经存在,并且在HTML 2.0中标准化;目前仍在使用。
列表
[编辑]<dl>...</dl>
- 定义列表(Definition List)是一种特殊列表,通常包含一系列“术语”及其“定义”。[9]定义列表组成的名称-值组[10](先前至HTML5定义成一个定义清单,并在早期版本之HTML5被称之为关系清单)。定义列表之目的为“术语及定义、中继资料主题和值、问题及答案,或者名称-值资料的任何其他组群”之组群。[11]
DL在HTML Tags中已经存在,并且在HTML 2.0中标准化;目前仍在使用。
<dt>...</dt>
<dd>...</dd>
<ol>...</ol>
- 有排序(枚举)之编号清单。
type元素可用于指定排序类型,但CSS样式表提供了更多控制:{list-style-type: foo}。其默认为阿拉伯数字编号。若要使用type属性,请使用<ol type="foo">,以下列项目之一取代foo:A表示A, B, C...a表示a, b, c...I表示I, II, III...i表示i, ii, iii...1表示1, 2, 3...
OL在HTML Internet Draft 1.2中已经存在,并且在HTML 2.0中标准化;目前仍在使用。
<ul>...</ul>
- 未排序(项目符号)清单。CSS样式表可用于指定其项目符号:
{list-style-type: foo}。其默认项目符号为一个空心圆。 UL在HTML Tags中已经存在,并且在HTML 2.0中标准化;目前仍在使用。
<li>...</li>
<dir>...</dir> (deprecated)
- 目录清单。该元素之原始目的从未广泛支持;已被
<ul>替代,故不建议使用。 DIR在HTML Tags中已经存在,并于HTML 2.0中标准化;在HTML 4.0 Transitional中不建议使用;在HTML 4.0 Strict中已失效。
其他区块元素
[编辑]<address>...</address>
<blockquote>...</blockquote>
- 一个区块层级引用(blockquote),用于当quotation包含区块层级元素,如段落。
cite属性可能提供来源,且必须是完全合格之统一资源标志符。 - 区块quotation的演示文稿在可视化浏览器中经常从其两个margin缩进之。
BLOCKQUOTE在HTML Internet Draft 1.2中已经存在,并且在HTML 2.0中标准化;目前仍在使用。如需更多资讯,请参见blockquote元素。
<center>...</center> (deprecated)
- 建立一个区块层级之置中对齐区域。已由使用CSS样式表定义置中对齐
<div>或其他元素之方式替代,故不建议使用。 - 在HTML 3.2中标准化。
<del>...</del>
- 标记内容中已删除的section。该元素亦使用为inline。
- 在HTML 4.0中标准化;目前仍在使用。
<div>...</div>
- 一个区块层级之逻辑区。没有语义的通用元素用于区分文件的section,通常为目的,例如由CSS样式表或DOM调用来控制之演示文稿或行为。
- 在HTML 3.0 Drafts中出现;在HTML 3.2中标准化;目前仍在使用。
<hr/>
- 水平线。表象规则亦可被CSS样式表绘制。
- 在HTML 2.0中标准化;目前仍在使用。
<ins>...</ins>
- 标记一个已插入内容之section。该元素亦使用为inline。
- 在HTML 4.0中标准化;目前仍在使用。
<noscript>...</noscript>
- 脚本的替代内容。不同于脚本(script),其只能作为区块元素。
- 在HTML 4.0中标准化;目前仍在使用。
<pre>...</pre>
- 表示是预先格式化的文字。在元素内的文字通常会被显示为等宽字体,就如同是在文本文件中的文字一样(参见ASCII艺术)。尽管浏览器在其他的HTML元素中会忽略空白字符,但在
pre中,空白会被视为是作者故意为之而被呈现出来。(在CSS的属性:{white-space: pre; font-family: mono-space;},其他的元素也可以相同的方式呈现。)该元素可包含任何inline元素,但下列除外:影像(IMG)、物件(OBJECT)、大型字(BIG)、小型字(SMALL)、上标(SUP)及下标(SUB)。 PRE在HTML Internet Draft 1.2中已经存在,并且在HTML 2.0中标准化;目前仍在使用。
<script>...</script>
- 在文件中放置脚本。在head中以及在inline内容中也具有效果。
- 注意:
SCRIPT本身并非区块或内行元素;其本身不应全部显示,但其可包含说明以动态生成区块或内内联容两者。
- 注意:
- 在HTML 3.2中标准化;目前仍在使用。
行内元素
[编辑]内联元素无法直接放置在body元素中;其必须完全嵌套于区块及元素中。[12]
锚
[编辑]<a>...</a>
- 锚元素之所以称为“锚”,是因为网页设计者可以用它们来将URL和网页上的一些文本“系”(anchor)在一起。当用户在浏览器中查看网页时,他们可以通过点击文本来激活链接,以访问链接中URL指向的页面。[13]
- 在HTML中,锚既可以是超级链接的来源,也可以是目标端。
- 通过使用
href属性(hypertext reference [1](页面存档备份,存于互联网档案馆)),锚可以成为到文档中另一个部分的链接,也可以通过使用一个外部URL来指向另一个资源(如网页)。 - 或者(也可以是同时),通过使用
name或id属性,使这个元素成为目标。URL可以通过碎片标识符链接到这个目标。现在,任何元素都可以通过使用id属性来变成一个锚,[2](页面存档备份,存于互联网档案馆)因此<a name="foo">不再必要。 A在HTML Tags中已经存在,并且在HTML 2.0中标准化;目前仍在使用。
短语元素
[编辑]常用的短语元素
[编辑]<abbr>…</abbr>
<acronym>...</acronym> (deprecated)
- 与
abbr元素类似。(拼音文字中Acronym是指大写的首字母组合成的词,比如Hyper-Text Markup Language的Acronym是HTML; Abbreviation的概念更广泛些,可以是将一个较长的词后面部分去掉,用剩下的部分表示词的意思。中文中没有类似的区别):<acronym title="Hyper-Text Markup Language">HTML</acronym>
- 在HTML 4.0中标准化,目前仍然在使用,在HTML5中不支持。
<dfn>…</dfn>
- 表示本元素是一个词条的定义。
- DFN 在HTML Internet Draft 1.2中已经存在,在HTML 3.2中完全标准化,目前仍然在使用。
<em>…</em>
- 强调本元素,传统上显示为斜体。
- EM 在HTML Internet Draft 1.2中已经存在,在HTML 2.0中完全标准化,目前仍然在使用。
<strong>…</strong>
- 加重一个词条,(传统上显示为粗体)。
- 有助听功能的浏览器可能会使用不同的声音来表述加重的词。
- STRONG在HTML Internet Draft 1.2已经存在,在HTML 2.0中完全标准化,目前仍然在使用。
电脑术语元素
[编辑]这些与元素主要用于方便显示电脑软件编码和与用户交互(<code>);显示原始码变量(<var>);用户输入(<kbd>);以及终端输出(<samp>)。
<code>…</code>
- 显示一段代码。通常用等宽字体显示:
Code snippet. - CODE在HTML Internet Draft 1.2中出现,并且在HTML 2.0最终标准化; 目前仍在使用。
<samp>…</samp>
- 显示一段程序或脚本输出的样本。
- SAMP在HTML Internet Draft 1.2中出现,并且在HTML 2.0最终标准化; 目前仍在使用。
<kbd>…</kbd>
- 键盘 - 显示用户输入的文字。
- KBD在HTML Internet Draft 1.2中出现,并且在HTML 2.0最终标准化; 目前仍在使用。
<var>…</var>
- 显示一个变量。
- VAR在HTML Internet Draft 1.2中出现,并且在HTML 2.0最终标准化; 目前仍在使用。
视觉效果
[编辑]视觉效果的元素仅仅对可视浏览器起作用,因此不推荐使用,如果可能应该使用层叠样式表。部分元素在HTML 4 / XHTML 1.0中被宣布过期或者无效的,其它的在当前的XHTML 2.0草案XHTML 2.0(页面存档备份,存于互联网档案馆)中被定义为无效的。当前的HTML 5草案HTML 5中,b, i和small还是有效的.
<b>…</b>
- 在可能的情况下,将字体设置成粗体。(等效的CSS是:
{font-weight: bold}。)<strong>...</strong>在可视的浏览器中有相同的效果,但是有更强的语义。 - B在HTML Internet Draft 1.2中定义,并且在HTML 2.0中标准化,目前仍在使用。
图形和对象
[编辑]<img/>
src属性指定图像的URL。alt属性提供图像的替代文字。IMG由马克·安德森所提出并实现在NCSA Mosaic网页浏览器[14]。- IMG在HTML Internet Draft 1.2中定义,并且在HTML 2.0中标准化,目前仍在使用。
非标准元素
[编辑]<blink>...</blink> (deprecated)
- 文本闪烁特效。BLINK源自于Netscape Navigator。由于该特效可能会对急性光过敏症患者产生负面影响,在HTML 2.0后被列为过期或无效[15]。
<marquee>...</marquee> (deprecated)
- 文本滚动特效。MARQUEE源自于Internet Explorer。由于该特效可能会对急性光过敏症患者产生负面影响,在HTML 4.01后被列为过期或无效[15]。
注解
[编辑]<!-- A Comment -->
在HTML中的 注解(以及相近的XML, SGML, SHTML. )语法与SGML相同。
不同于其它HTML标签,注解不支持嵌套结构。
标签: <!--注解一<!--注解二-->注解三--> 看起来会是这样 注解一<!--注解二 后面拖着一段没有被标签包起来的文字: 注解三-->
注解可以出现在文件的任何地方,甚至可以在文件类型宣告之前。
(在<!DOCTYPE HTML>之前。)
HTML的解释器会忽略注解,只要它们不在HTML标签内。
这里标签内的意思并非指被一对开始标签及结束标签包住的区域内,
而是指在开始标签内,或结束标签、空元素标签内。
然而并非所有浏览器、HTML编辑器都与HTML语法完全兼容,在某些特殊情况会造成意料之外的结果。 约有5%的浏览器、HTML编辑器在处理注解标签上有缺陷。(其中大部分是IE6 ) 尽管只有少数版本有此问题。
一些有关注解的兼容性问题:
- 在文件类型宣告之前的注解、除了空白以外的字符会使IE6进入怪异模式。
- 为了兼容在1995年前的浏览器,在
style或script元素中的内容,有时会以注解的型式存在。 - BlueGriffon HTML编辑器1.7.x版本,会将不在
<style> ... {comment tags} ...</style>标签内的注解显示在屏幕上。一些HTML编辑器也有相同的问题。
参考文献
[编辑]引用
[编辑]- ^ XHTML 1.0 §4.6. & C.2
- ^ XHTML 1.0 §4.2
- ^ XML 1.0
- ^ XHTML 1.1 §A
- ^ HTML 4.01 §12.3
- ^ HTML 4.01 §14.3.2
- ^ HTML 4.01 §18
- ^ CSS §1.1
- ^ 达科特 (Jon Duckett). HTML&CSS设计与构建网站. 由刘涛、陈学敏翻译. 清华大学出版社. 2013: 56. ISBN 9787302311034.
- ^ 4.5 Grouping content — HTML5. World Wide Web Consortium. [22 May 2013]. (原始内容存档于2014-05-31).
- ^ W3C. HTML5: A Vocabulary and Associated APIs for HTML and XHTML, W3C Working Draft. 5 April 2011 [2014-05-30]. (原始内容存档于2014-09-25)..
- ^ HTML 4.01, W3.org, [2012-03-26], (原始内容存档于2008-08-28)
- ^ HTML 4 for dummies, 5th edition, 2005, By Ed Tittel, Mary C. Burmeister, p. 96.
- ^ WWW-Talk Jan-Mar 1993: proposed new tag: IMG, 1997.webhistory.org, [2012-03-26], (原始内容存档于2012-03-13)
- ^ 15.0 15.1 Chisholm, Wendy; Vanderheiden, Gregg; Jacobs, Ian. Web Content Accessibility Guidelines 1.0. World Wide Web Consortium. 1999-05-05 [2010-07-20]. (原始内容存档于2008-09-03).
来源
[编辑]HTML标准
[编辑]- HTML 2.0:
- Berners-Lee, T., and Connolly, D. Hypertext Markup Language - 2.0 (RFC 1866) (html). IETF. November 1995 [2009-03-24]. (原始内容存档于2011-08-27).
- HTML 3.2:
- Raggett, D. HTML 3.2 Reference Specification (html). W3C. 1997-01-14 [2009-03-27]. (原始内容存档于2009-03-12).
- HTML 4.01:
- Raggett, D., Le Hors, A., and Jacobs, I. (editors). HTML 4.01 Specification (html). W3C. 1999-12-24 [2009-03-24]. (原始内容存档于2008-09-03). (HTML 4.01 is the updated form of HTML 4.0.)
- XHTML 1.0:
- W3C. XHTML 1.0: The Extensible HyperText Markup Language (Second Edition) (html). W3C. 2000-01-26 [2009-03-24]. (原始内容存档于2009-03-31).
- XHTML 1.1:
- Altheim, M., and McCarron, S. (editors). XHTML 1.1 - Module-based XHTML (html). W3C. 2001-05-31 [2009-03-25]. (原始内容存档于2009-03-31).
其他资源
[编辑]- HTML Tags:
- Berners-Lee, T. HTML Tags (html). 1992-11-03 [2009-03-28]. (原始内容存档于2010-01-31). (Part of the first published description of HTML.)
- HTML Internet Draft 1.2:
- Berners-Lee, T., and Connolly, D. Hypertext Markup Language (HTML) (text). June 1993 [2009-03-28]. (原始内容存档于2009-04-15).
- HTML 3.0 Drafts:
- Raggett, D. HyperText Markup Language Specification Version 3.0 (draft) (html). 1995-03-24 [2009-04-18]. (原始内容存档于2009-04-16). (This is the final draft of HTML 3.0, which expired without being developed further.)
- HTML Tables:
- D. Raggett. HTML Tables. RFC 1942. IETF. May 1996 [2009-03-22]. (原始内容 (text)存档于2005-05-05).
- XML 1.0:
- Bray, T, Paoli, J, Sperberg-McQueen, CM, Maler, E and Yergeau, F (editors). Extensible Markup Language (XML) 1.0 (Fifth Edition) (html). W3C. 2008-11-26 [2009-03-20]. (原始内容存档于2009-04-01).
- CSS:
- Lie, H.W. and Bos, B. Cascading Style Sheets, level 1 (revised 2008-04-11) (html). W3C. 2008-04-11 [2009-04-05]. (原始内容存档于2009-04-01).
