等宽字体
此條目需要补充更多来源。 (2020年4月2日) |

等宽字体(下)
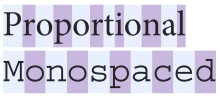
等宽字体(英語:Monospaced Font)是指字元闊度相同的电脑字体。相反,比例字体字元闊度不同。
概要
[编辑]传统西文印刷中,比例字体有利閱讀,但受打字机及早期电脑画面显示等技术所限,无法调整字母闊度比例,因此将字元都製成等宽。在等宽字体中,字母「i」、「j」两邊空白多,字母「w」、「m」的笔画紧凑。
但是随着图形用户界面普及和电脑技术提高,比例字体的局限得到突破,因此现在排版上显得比较自然的比例字体的使用已经相当普及。
东亚文字中,方块字基本視为等宽,如各地区的汉字、全型日语假名、韩语谚文音节等都是等宽,但有些中/日文字体將西文字元製成比例闊度,造成一体两式。
东亚標點有时会随标准规定、壓縮处理而改变宽度;CSS有項font-variant-east-asian设定可以自訂壓縮與否[1]。
旧版中文Windows作業系統預設字体新細明體(正體)/中易宋体(简体)東西文皆等宽;Windows Vista改為微軟正黑體(正體)/微软雅黑(简体),全型字元等宽;半型西文字元比例闊度。
應用
[编辑]
在互聯網裡,網友和藝術家常用等寬字體創作ASCII藝術作品。若使用比例字體顯示這些作品,它們往往會因字體寬度不一而無法正確顯示圖樣。
代碼編輯器、命令列/虛擬終端等純文字介面也會用等寬字體以便對齊,有利閱讀代碼文字,尤其在顯示比例過窄、小字體介面上不易分辨的字元(如Iilj1)與標點。
網頁瀏覽器在遇到<pre>、<code>等HTML標記時,通常預設使用等寬字體顯示其內容。[2][3]
等宽字体举例
[编辑]


仅为举例,作業系統間可能有异。
西文字体
[编辑]- Courier(PostScript核心字体)
- Courier New
- Nimbus Mono L
- GNU FreeMono
- Liberation Mono(大小一致,“度量相容”,“metrically compatible”)
- DejaVu Sans Mono
以下列出通常只在某些系统找到的字体。
- GNU/Linux,Solaris
- Luxi Mono
- GNU Unifont
- macOS
- Windows
西文等宽的中日韩字体
[编辑]西文等宽的中日韩字体不少,如中易宋体、中易黑体、さざなみ(Sazanami)、IPA字体、細明體、Hei、Kai、Osaka-等幅和MS明朝;一些西文等宽的中日韩字体有比例半型版,如新細明體(PMingLiU),名字前有P。
参考资料
[编辑]- ^ font-variant-east-asian. Mozilla Dev Net. [2016-09-22]. (原始内容存档于2021-05-01).
- ^ <pre>: The Preformatted Text element - HTML: HyperText Markup Language | MDN. [2022-11-06]. (原始内容存档于2022-11-23) (英语).
The text is typically rendered using a non-proportional, or monospaced, font.
- ^ <code>: The Inline Code element - HTML: HyperText Markup Language | MDN. [2022-11-06]. (原始内容存档于2022-11-19) (英语).
By default, the content text is displayed using the user agent's default monospace font.
參見
[编辑]
| ||||||||||||||||||||||||||||||||||
