色彩通用設計(英語:Color Universal Design)是針對色覺障礙和白內障所作的設計輔助[1][2],旨在設計中選用色覺障礙者與正常人分辨效果一致的色彩。通常使用的方法是加上輔助紋路或使用普遍可以認知的色碼,使其不單獨依賴顏色或讓對比明顯。
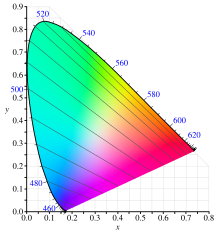
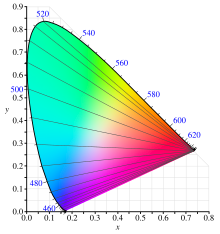
 綠色盲、綠色弱混淆線示意圖。綠色盲、綠色弱者容易混淆對稱於黃、灰、藍的軸線(右上至左下)兩方的顏色。同一条直线上的颜色会被混淆。
綠色盲、綠色弱混淆線示意圖。綠色盲、綠色弱者容易混淆對稱於黃、灰、藍的軸線(右上至左下)兩方的顏色。同一条直线上的颜色会被混淆。
在男性总人口中,色覺障礙者約佔8%,其中綠色弱約5%、紅色弱1%、綠色盲1%、紅色盲1%,还有少量其他較罕見的類型[1]。根據2007年的數據,全世界色盲、色弱人口約為2億人[3]。
色覺障礙者並非對顏色失去感覺,而是無法有效分辨在混淆線上對稱的顏色。[4]虽然大多數人都能轻易分辨一般設計的配色,但如果在選色时结合通用設計,避免讓顏色於混淆線對稱,則可以讓人口眾多的色覺障礙者體驗同等程度的色彩分辨性,同时又不會影響正常用戶對顏色的分别。
在天氣圖[5]、交通導覽[6]及候選人席次分配圖等需要以色彩分類的資訊上,政府可以導入色彩通用設計使色覺障礙者易於理解。
日本的CUDO是當前具代表性的以提昇色覺障礙者體驗为宗旨的民間團體[7]。此團體提供各種通用設計經驗及方法,並为符合色彩通用設計的產品提供認證。
ColorADD是另一個民間色彩通用設計計畫[8],出版公司可以與其合作,推出符合色彩通用設計的產品,比如UNO[9]。
混淆線是一個抽象的概念,由1855年詹姆斯·克拉克·馬克士威所提出。[10]
隨意找一群色覺障礙者雙雙難以分辨的顏色,在CIE圖上點出,並以一條線穿過這些點。會發現這條直線連接了全部色覺障礙者雙雙難以分辨的顏色。然後你可以再用這個方法找到更多條類似的平行或相交於一點的線。
——詹姆斯·克拉克·馬克士威
在相同亮度下,混淆線會對稱於白點所延伸的曲線軸上。比如在上列的綠色盲、綠色弱混淆線示意圖,穿越白點從右上黃色到左下藍色的軸分割了混淆線,在軸的兩方形成了對稱性,若使用這些對稱的顏色會無法分辨。只有在相同亮度下可以使用對稱性來說明;不同亮度的情形下,同一條混淆線上任意色都可能會混淆。
岡部正隆及伊藤啟提出了三個設計方針[2][1]:
- 選擇包括色盲的大多數人可認知的顏色。
- 確保色覺障礙者也能從資料中分辨資訊(不以顏色為唯一依據)。
- 確保在溝通時易於表達顏色的名稱(藍色標示物標上藍色的顏色名稱,紅色標示物標上紅色的顏色名稱)。
- 相同文件不同色複本(如三聯單)在明顯處標示文件使用的顏色。
- 在路線圖上的單純線條標上顏色的名字。
- 調整亮度與彩度
- 不同色系改為同色系不同深淺
- 改變形狀或增加圖示
- 細線文字加粗
- 標記顏色名稱
在單純用色彩的情境下,將不同顏色的色塊使用不同形狀或填入不同花紋。目標在單色印刷下依然能分辨不同區塊填入不同或相同的顏色。[1][2]
東京大學分子細胞生物學研究所利用正常人及不同類型色覺障礙者針對色標選色,歸類相同認知的顏色,並從中選擇辨識度高的色標。[11]在設計選色上,可以使用這套方案。
使用此方案顏色配對時,建議以亮度差組合顏色配對。黃色與白色的組合、紅色與紫色的組合遠不比白色與藍色的組合及黃色與藍色的組合明顯。
CUD推薦配色組合[11]
| 顏色 |
RGB |
CMYK |
選色備註
|
| 一般情境
|
| 紅色 |
#ff4b00 |
(0, 75, 90, 0) |
選擇偏橘朱紅色提高敏感度。
|
| 黃色 |
#fff100 |
(0, 0, 100, 0) |
選擇較深的黃色讓白內障患者較不會把黃色與白色混淆。
|
| 綠色 |
#03af7a |
(75, 0, 65, 0) |
綠色容易與其他非藍色混淆,加入藍色避開黃色、紅色。但綠色藍到變藍綠色容易與灰色或紫色混淆,因此選擇了一個平衡這些問題的綠色。
|
| 藍色 |
#005aff |
(100, 45, 0, 0) |
提高亮度,讓白內障患者較不會與黑色混淆。
|
| 天空藍 |
#4dc4ff |
(55, 0, 0, 0) |
確保與藍色有高亮度差。
|
| 粉紅色 |
#ff8082 |
(0, 55, 35, 0) |
偏藍的粉紅色會與天空藍混淆,所以選擇了泛黃的粉紅色。
|
| 橘色 |
#f6aa00 |
(0, 45, 100, 0) |
|
| 紫色 |
#990099 |
(30, 95, 0, 0) |
網頁安全色。為避免與藍色混淆,加深紅色的比例。
|
| 棕色 |
#804000 |
(55, 90, 100, 0) |
淡的棕色會跟紅色或綠色混淆,選擇了暗的棕色。但須避免與黑色太過接近。
|
| 低彩度情境
|
| 淡粉紅色 |
#ffcabf |
(0, 25, 15, 0) |
在螢幕上使用全低彩度選色時,與米黃色擇一。
|
| 奶油色 |
#ffff80 |
(0, 0, 40, 0) |
在螢幕上使用全低彩度選色時,可以安全使用。
|
| 淺黃綠色 |
#d8f255 |
(25, 0, 80, 0) |
在螢幕上使用全低彩度選色時,不選此色。印刷時,與淡藍色、淡紫色擇一。
|
| 淺藍色 |
#bfe4ff |
(30, 0, 0, 0) |
在螢幕上使用全低彩度選色時,可以安全使用。與淡紫色儘量不一起出現。
|
| 米黃色 |
#ffca80 |
(0, 25, 45, 0) |
在螢幕上使用全低彩度選色時,與淡粉紅色擇一。
|
| 淡綠色 |
#77d9a8 |
(45, 0, 45, 0) |
在螢幕上使用全低彩度選色時,與淡粉紅色、米黃色擇一。不能與淡紫色一同使用。
|
| 淡紫色 |
#c9ace6 |
(25, 30, 0, 0) |
在螢幕上使用全低彩度選色時,可以安全使用。與淡藍色儘量不一起出現。
|
| 灰階
|
| 白色 |
#ffffff |
(0, 0, 0, 0) |
|
| 淺灰色 |
#c8c8cb |
(15, 10, 10, 0) |
為了與其他顏色分辨,加入了少許藍色。
|
| 深灰色 |
#84919e |
(18, 10, 0, 55) |
|
| 黑色 |
#000000 |
(50, 50, 50, 100) |
|
另外,對於相對多數的紅綠色弱、紅綠色盲,這些人對於藍色與非藍色的分辨較敏感,在排除藍色色盲的情況下,可以選擇以藍色、非藍色作為高對比的配對。
簡而言之,應避免選擇綠色與紫色。綠色與所有非藍色或灰階色在混淆線上對稱;紫色與所有藍色與灰階色對稱。[1]不過並非絕對,在選擇綠色或紫色時,避免選擇會混淆的顏色即可。
綠色盲綠色弱容易混淆案例
| 配色一 |
配色二 |
說明
|
| 文字 |
文字 |
紅色、綠色。
|
| 文字 |
文字 |
深紅、深綠。
|
| 文字 |
文字 |
橘、淺綠。
|
| 文字 |
文字 |
粉紅、淡藍綠。
|
| 文字 |
文字 |
灰色、淡藍綠。
|
| 文字 |
文字 |
黑色、墨綠。
|
| 文字 |
文字 |
深藍、紫色。
|
| 文字 |
文字 |
天空藍、紫色。
|
| 文字 |
文字 |
藍綠、紫紅。
|
 一般人的可見光範圍。
一般人的可見光範圍。
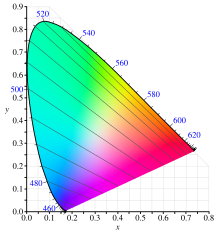
 由於紅色弱、紅色盲者L視錐細胞缺失,無法有效感受長波長的可見光,可見光頂點的正紅色近乎不可見。
由於紅色弱、紅色盲者L視錐細胞缺失,無法有效感受長波長的可見光,可見光頂點的正紅色近乎不可見。
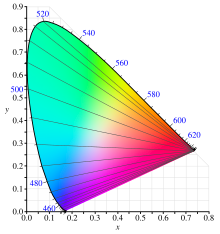
 紅色弱、紅色盲混淆線示意圖。可以看到位于右端的正红色与所有颜色都混淆。
紅色弱、紅色盲混淆線示意圖。可以看到位于右端的正红色与所有颜色都混淆。
避免選擇正紅色,正紅色與所有顏色對稱,並因為L視錐細胞缺失,對長波長可見光不敏感,因此紅色相似於黑色。[1]取而代之用偏橘的朱紅色可避免掉多數的對稱。
 色彩的使用屬於WCAG 2.0等級A的範籌。
色彩的使用屬於WCAG 2.0等級A的範籌。
在網際網路的普及下,網頁親和力確保任何人可以平等地從網頁裡的理解內容。在實現網頁親和力的規範上,國際組織W3C發表了「網頁內容無障礙設計指引」(WCAG 2.0)。其中包括了有關色彩通用設計的指南。[12]
- 不要以顏色為唯一識別資訊的方法。
- 不要單以顏色指示圖片裡的事物,應以其他特徵指示。
- 紅色的盒子、藍色的盒子。→紅色長方體的盒子、藍色正方體的盒子。
- 不要單以顏色來表示超連結,應強調標示。
- 不要單以顏色來提示已更新/未完成,應改變顯示文字。
- 不要單以顏色來反白未填寫表單提示用戶未填寫,應加入提示文字。
 加拿大魁北克省舊款交通燈,各色燈號加上形狀,方便色盲者辨別燈號,包括:
加拿大魁北克省舊款交通燈,各色燈號加上形狀,方便色盲者辨別燈號,包括:
紅燈使用正方形顯示(有時更會於綠燈旁延伸重覆顯示)、
黃燈使用菱形顯示、
綠燈使用圓形顯示。
透過色彩通用設計,可以提高色覺障礙者體驗的對象如下[13][14]:
- 月曆
- 假日的色彩可以加強標示以便於紅色盲、紅色弱者閱讀。
- 折線圖
- 單純以色彩區分線條的折線圖容易混淆,可以用不同種類(風格)的線條表示。
- 圓餅圖
- 相鄰的圓餅區塊可能會有相似色,加深邊界、使用高對比色或加上紋路可以讓整體易於辨識。
- 地圖
- 低彩度且相似鄰近色塊可能會使人混淆。深色底色區塊結合深色說明文字可能讓文字難以閱讀,可以給文字加上白邊以和底色區別。
- 交通禁止標誌
- 紅色標誌讓紅色盲、紅色弱難以閱讀,紅色標記可以使用加入橘色避免使用純紅,紅色文字可以加入白邊以區別底色黑框。
- 發光二極體顯示器
- 紅色文字讓紅色盲、紅色弱難以閱讀,可以改成藍色燈光避免這個問題。
- 紅綠燈
- 綠燈帶有藍光,多數情況下已滿足多數色覺障礙者的分辨。但是可以加上形狀以方便全色盲患者。
- 醫院、福利機構、政府組織
- 病患或辦公人員對於路線、區域、發光二極體顯示器或文件的顏色分辨可能產生疑慮。嚴重時可能影響病患就醫時效。應在明顯處標明用色名稱讓口語與認知一致以方便溝通。
- 港口、機場
- 空間平面圖的布局以單純顏色區分時,可能會導致初次訪問的遊客無法區分入境與出境的區域。
- 學校
- 報章雜誌、文宣、參考書
- 鐵路路線圖、平面設計圖
- 使用會混淆的顏色可能導致遊客誤認路線或平面空間。可以使用不同類型的線條、標注顏色的名稱、使用不同的圖示或填入不同的紋路。
- 電器
- 比如充電器一類的產品使用橘燈與綠燈切換可能令人無法分辨。可以考慮改變設計或改變顏色。
- 藥
- 藥粒的用色可能會造成口語溝通上的誤會,可在藥粒上標記藥的用色及改變藥粒的形狀。
- 網頁
- 網頁文字與底色的搭配及圖片文字的描述應儘量符合網頁親合力以確保平等性與通用性。
- 軟體與遊戲
- 軟體與遊戲畫面的用色可能影響用戶體驗,導致無法平等地操作。
硬體上,伊藤光學工業有限公司開發了色弱模擬濾鏡模擬體驗不同類型的色盲。[15]
軟體上,EIZO發售的螢幕可使用UniColor Pro軟體快速切換模擬不同色覺障礙。[16]在Android手機作業系統中的開發人員選項裡,也可以模擬色覺障礙輸出,開發用戶可以根據輸出來發現設計上產生對色覺障礙者造成的不便。
網際網路上也有模擬的資源,其中Colblindor也提供了一套圖片模擬的工具協助正常人感受不同類型的色覺障礙。[17]
使用ImageMagick工具,透過Lab色彩空間的控制也能直接輸出完全紅綠色盲共用的情境。
convert <inputfile> -colorspace CIELab \
-separate \( -clone 1 +level 50% \) \
-swap 1 +delete \
-combine -set colorspace CIELab \
-colorspace sRGB <outputfile>
 ColorADD範例:圖案分別代表藍、黃、紅、亮、暗。
ColorADD範例:圖案分別代表藍、黃、紅、亮、暗。
ColorADD是個有效的計畫[8],利用黑、白、紅、黃、藍五色加上灰、亮不同圖示表達CMYK系統,提示用戶在就算灰階印刷下依然不失去色彩資訊。
東京地鐵已營運多年,交通線路網疊床架屋難以更動,但近年來針對色弱用戶推出了色彩通用設計的路線圖。除了降低亮度增加彩度來提高對比,對於相似色並相連的路線,以條紋有無區別,並在路線名一覽的圖例中寫明每條路線所使用的顏色名。[6]
- 日本理化學工業(粉筆)
- 一套四色(紅、黃、藍、綠)粉筆,調整了色彩的亮度與彩度,避免混淆衝突。[18]
- 羅姆半導體集團
- 藍綠色晶片LED SMLD12E2N1W/SMLD12E3N1W [19]
- 主要廠牌電視機遙控器
- 使用高對比四色按鍵。
- 不二電機工業株式會社(發光二極體)
- 高色彩識別度LED。[20]
- 富士全錄(多功能事務機)
- 列印時調整色覺障礙配色。[21]
- 柯尼卡美能達(多功能事務機)
- 列印時調整色覺障礙配色。[22]
- 理光(多功能事務機)
- 列印時調整色覺障礙配色。[23]
- 日立(電梯)
- 無障礙操作介面。[24]
- 三菱(發光二極體顯示器)
- 使用高對比度顏色。[25]
- 奧林巴斯(數位相機)
- 使用高對比色按鍵。[26]
- 吉野電氣(Wi-Fi)
- LED、按鍵、圖示及顯示螢幕為無障礙設計。[27]