色彩通用设计
| 身心障碍 |
|---|
 |
色彩通用设计(英语:Color Universal Design)是针对色觉障碍和白内障所作的设计辅助[1][2],旨在设计中选用色觉障碍者与正常人分辨效果一致的色彩。通常使用的方法是加上辅助纹路或使用普遍可以认知的色码,使其不单独依赖颜色或让对比明显。
背景
[编辑]
在男性总人口中,色觉障碍者约占8%,其中绿色弱约5%、红色弱1%、绿色盲1%、红色盲1%,还有少量其他较罕见的类型[1]。根据2007年的数据,全世界色盲、色弱人口约为2亿人[3]。
色觉障碍者并非对颜色失去感觉,而是无法有效分辨在混淆线上对称的颜色。[4]虽然大多数人都能轻易分辨一般设计的配色,但如果在选色时结合通用设计,避免让颜色于混淆线对称,则可以让人口众多的色觉障碍者体验同等程度的色彩分辨性,同时又不会影响正常用户对颜色的分别。
在天气图[5]、交通导览[6]及候选人席次分配图等需要以色彩分类的资讯上,政府可以导入色彩通用设计使色觉障碍者易于理解。
运作的民间团体
[编辑]日本的CUDO是当前具代表性的以提升色觉障碍者体验为宗旨的民间团体[7]。此团体提供各种通用设计经验及方法,并为符合色彩通用设计的产品提供认证。
ColorADD是另一个民间色彩通用设计计画[8],出版公司可以与其合作,推出符合色彩通用设计的产品,比如UNO[9]。
概念
[编辑]混淆线
[编辑]-
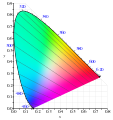
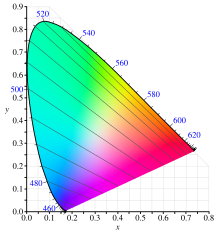
红色盲、红色弱混淆线。
-
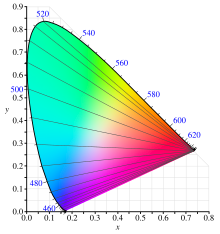
绿色盲、绿色弱混淆线。
混淆线是一个抽象的概念,由1855年詹姆斯·克拉克·马克士威所提出。[10]
随意找一群色觉障碍者双双难以分辨的颜色,在CIE图上点出,并以一条线穿过这些点。会发现这条直线连接了全部色觉障碍者双双难以分辨的颜色。然后你可以再用这个方法找到更多条类似的平行或相交于一点的线。
——詹姆斯·克拉克·马克士威
在相同亮度下,混淆线会对称于白点所延伸的曲线轴上。比如在上列的绿色盲、绿色弱混淆线示意图,穿越白点从右上黄色到左下蓝色的轴分割了混淆线,在轴的两方形成了对称性,若使用这些对称的颜色会无法分辨。只有在相同亮度下可以使用对称性来说明;不同亮度的情形下,同一条混淆线上任意色都可能会混淆。
设计要点
[编辑]- 选择包括色盲的大多数人可认知的颜色。
- 调整亮度,并增加彩度。
- 使用同色系不同深浅。
- 确保色觉障碍者也能从资料中分辨资讯(不以颜色为唯一依据)。
- 改变形状或增加图示。
- 增加纹路。
- 细线文字加粗。
- 确保在沟通时易于表达颜色的名称(蓝色标示物标上蓝色的颜色名称,红色标示物标上红色的颜色名称)。
- 相同文件不同色复本(如三联单)在明显处标示文件使用的颜色。
- 在路线图上的单纯线条标上颜色的名字。
要点说明
[编辑]- 调整亮度与彩度
| 粉红 | 淡蓝绿 |
| 粉红 | 天空蓝 |
- 不同色系改为同色系不同深浅
| 红色 | 绿色 |
| 红色 | 浅红 |
- 改变形状或增加图示
|
|
|
|
- 细线文字加粗
|
|
|
|
- 标记颜色名称
| 没有标字 | 没有标字 |
| 这是红色 | 这是绿色 |
适用全类型色盲
[编辑]在单纯用色彩的情境下,将不同颜色的色块使用不同形状或填入不同花纹。目标在单色印刷下依然能分辨不同区块填入不同或相同的颜色。[1][2]
适用多数色觉障碍者
[编辑]东京大学分子细胞生物学研究所利用正常人及不同类型色觉障碍者针对色标选色,归类相同认知的颜色,并从中选择辨识度高的色标。[11]在设计选色上,可以使用这套方案。
使用此方案颜色配对时,建议以亮度差组合颜色配对。黄色与白色的组合、红色与紫色的组合远不比白色与蓝色的组合及黄色与蓝色的组合明显。
| 颜色 | RGB | CMYK | 选色备注 |
|---|---|---|---|
| 一般情境 | |||
| 红色 | #ff4b00 | (0, 75, 90, 0) | 选择偏橘朱红色提高敏感度。 |
| 黄色 | #fff100 | (0, 0, 100, 0) | 选择较深的黄色让白内障患者较不会把黄色与白色混淆。 |
| 绿色 | #03af7a | (75, 0, 65, 0) | 绿色容易与其他非蓝色混淆,加入蓝色避开黄色、红色。但绿色蓝到变蓝绿色容易与灰色或紫色混淆,因此选择了一个平衡这些问题的绿色。 |
| 蓝色 | #005aff | (100, 45, 0, 0) | 提高亮度,让白内障患者较不会与黑色混淆。 |
| 天空蓝 | #4dc4ff | (55, 0, 0, 0) | 确保与蓝色有高亮度差。 |
| 粉红色 | #ff8082 | (0, 55, 35, 0) | 偏蓝的粉红色会与天空蓝混淆,所以选择了泛黄的粉红色。 |
| 橘色 | #f6aa00 | (0, 45, 100, 0) | |
| 紫色 | #990099 | (30, 95, 0, 0) | 网页安全色。为避免与蓝色混淆,加深红色的比例。 |
| 棕色 | #804000 | (55, 90, 100, 0) | 淡的棕色会跟红色或绿色混淆,选择了暗的棕色。但须避免与黑色太过接近。 |
| 低彩度情境 | |||
| 淡粉红色 | #ffcabf | (0, 25, 15, 0) | 在萤幕上使用全低彩度选色时,与米黄色择一。 |
| 奶油色 | #ffff80 | (0, 0, 40, 0) | 在萤幕上使用全低彩度选色时,可以安全使用。 |
| 浅黄绿色 | #d8f255 | (25, 0, 80, 0) | 在萤幕上使用全低彩度选色时,不选此色。印刷时,与淡蓝色、淡紫色择一。 |
| 浅蓝色 | #bfe4ff | (30, 0, 0, 0) | 在萤幕上使用全低彩度选色时,可以安全使用。与淡紫色尽量不一起出现。 |
| 米黄色 | #ffca80 | (0, 25, 45, 0) | 在萤幕上使用全低彩度选色时,与淡粉红色择一。 |
| 淡绿色 | #77d9a8 | (45, 0, 45, 0) | 在萤幕上使用全低彩度选色时,与淡粉红色、米黄色择一。不能与淡紫色一同使用。 |
| 淡紫色 | #c9ace6 | (25, 30, 0, 0) | 在萤幕上使用全低彩度选色时,可以安全使用。与淡蓝色尽量不一起出现。 |
| 灰阶 | |||
| 白色 | #ffffff | (0, 0, 0, 0) | |
| 浅灰色 | #c8c8cb | (15, 10, 10, 0) | 为了与其他颜色分辨,加入了少许蓝色。 |
| 深灰色 | #84919e | (18, 10, 0, 55) | |
| 黑色 | #000000 | (50, 50, 50, 100) | |
另外,对于相对多数的红绿色弱、红绿色盲,这些人对于蓝色与非蓝色的分辨较敏感,在排除蓝色色盲的情况下,可以选择以蓝色、非蓝色作为高对比的配对。
适用绿色弱色盲
[编辑]简而言之,应避免选择绿色与紫色。绿色与所有非蓝色或灰阶色在混淆线上对称;紫色与所有蓝色与灰阶色对称。[1]不过并非绝对,在选择绿色或紫色时,避免选择会混淆的颜色即可。
| 配色一 | 配色二 | 说明 |
|---|---|---|
| 文字 | 文字 | 红色、绿色。 |
| 文字 | 文字 | 深红、深绿。 |
| 文字 | 文字 | 橘、浅绿。 |
| 文字 | 文字 | 粉红、淡蓝绿。 |
| 文字 | 文字 | 灰色、淡蓝绿。 |
| 文字 | 文字 | 黑色、墨绿。 |
| 文字 | 文字 | 深蓝、紫色。 |
| 文字 | 文字 | 天空蓝、紫色。 |
| 文字 | 文字 | 蓝绿、紫红。 |
适用红色弱色盲
[编辑]


避免选择正红色,正红色与所有颜色对称,并因为L视锥细胞缺失,对长波长可见光不敏感,因此红色相似于黑色。[1]取而代之用偏橘的朱红色可避免掉多数的对称。
网页亲和力
[编辑]
在网际网路的普及下,网页亲和力确保任何人可以平等地从网页里的理解内容。在实现网页亲和力的规范上,国际组织W3C发表了“网页内容无障碍设计指引”(WCAG 2.0)。其中包括了有关色彩通用设计的指南。[12]
- 不要以颜色为唯一识别资讯的方法。
- 不要单以颜色指示图片里的事物,应以其他特征指示。
- 红色的盒子、蓝色的盒子。→红色长方体的盒子、蓝色正方体的盒子。
- 不要单以颜色来表示超连结,应强调标示。
- 不要单以颜色来提示已更新/未完成,应改变显示文字。
- 不要单以颜色来反白未填写表单提示用户未填写,应加入提示文字。
- 不要单以颜色指示图片里的事物,应以其他特征指示。
可考虑色彩通用设计的对象
[编辑]
红灯使用正方形显示(有时更会于绿灯旁延伸重复显示)、
黄灯使用菱形显示、
绿灯使用圆形显示。
透过色彩通用设计,可以提高色觉障碍者体验的对象如下[13][14]:
- 月历
- 假日的色彩可以加强标示以便于红色盲、红色弱者阅读。
- 折线图
- 单纯以色彩区分线条的折线图容易混淆,可以用不同种类(风格)的线条表示。
- 圆饼图
- 相邻的圆饼区块可能会有相似色,加深边界、使用高对比色或加上纹路可以让整体易于辨识。
- 地图
- 低彩度且相似邻近色块可能会使人混淆。深色底色区块结合深色说明文字可能让文字难以阅读,可以给文字加上白边以和底色区别。
- 交通禁止标志
- 红色标志让红色盲、红色弱难以阅读,红色标记可以使用加入橘色避免使用纯红,红色文字可以加入白边以区别底色黑框。
- 发光二极体显示器
- 红色文字让红色盲、红色弱难以阅读,可以改成蓝色灯光避免这个问题。
- 红绿灯
- 绿灯带有蓝光,多数情况下已满足多数色觉障碍者的分辨。但是可以加上形状以方便全色盲患者。
- 医院、福利机构、政府组织
- 病患或办公人员对于路线、区域、发光二极体显示器或文件的颜色分辨可能产生疑虑。严重时可能影响病患就医时效。应在明显处标明用色名称让口语与认知一致以方便沟通。
- 港口、机场
- 空间平面图的布局以单纯颜色区分时,可能会导致初次访问的游客无法区分入境与出境的区域。
- 学校
- 粉笔的选色及教材选色可能产生学习效率差异。
- 报章杂志、文宣、参考书
- 示意图及图表的呈现所使用的套色可能导致读者疑惑。
- 铁路路线图、平面设计图
- 使用会混淆的颜色可能导致游客误认路线或平面空间。可以使用不同类型的线条、标注颜色的名称、使用不同的图示或填入不同的纹路。
- 电器
- 比如充电器一类的产品使用橘灯与绿灯切换可能令人无法分辨。可以考虑改变设计或改变颜色。
- 药
- 药粒的用色可能会造成口语沟通上的误会,可在药粒上标记药的用色及改变药粒的形状。
- 网页
- 网页文字与底色的搭配及图片文字的描述应尽量符合网页亲合力以确保平等性与通用性。
- 软体与游戏
- 软体与游戏画面的用色可能影响用户体验,导致无法平等地操作。
其他辅助工具
[编辑]硬体上,伊藤光学工业有限公司开发了色弱模拟滤镜模拟体验不同类型的色盲。[15]
软体上,EIZO发售的萤幕可使用UniColor Pro软体快速切换模拟不同色觉障碍。[16]在Android手机作业系统中的开发人员选项里,也可以模拟色觉障碍输出,开发用户可以根据输出来发现设计上产生对色觉障碍者造成的不便。
网际网路上也有模拟的资源,其中Colblindor也提供了一套图片模拟的工具协助正常人感受不同类型的色觉障碍。[17]
使用ImageMagick工具,透过Lab色彩空间的控制也能直接输出完全红绿色盲共用的情境。
convert <inputfile> -colorspace CIELab \ -separate \( -clone 1 +level 50% \) \ -swap 1 +delete \ -combine -set colorspace CIELab \ -colorspace sRGB <outputfile>
实作案例
[编辑]
ColorADD是个有效的计画[8],利用黑、白、红、黄、蓝五色加上灰、亮不同图示表达CMYK系统,提示用户在就算灰阶印刷下依然不失去色彩资讯。
东京地铁已营运多年,交通线路网叠床架屋难以更动,但近年来针对色弱用户推出了色彩通用设计的路线图。除了降低亮度增加彩度来提高对比,对于相似色并相连的路线,以条纹有无区别,并在路线名一览的图例中写明每条路线所使用的颜色名。[6]
CUDO认证案例
[编辑]- 日本理化学工业(粉笔)
- 一套四色(红、黄、蓝、绿)粉笔,调整了色彩的亮度与彩度,避免混淆冲突。[18]
- 罗姆半导体集团
- 蓝绿色晶片LED SMLD12E2N1W/SMLD12E3N1W [19]
- 主要厂牌电视机遥控器
- 使用高对比四色按键。
- 不二电机工业株式会社(发光二极体)
- 高色彩识别度LED。[20]
- 富士全录(多功能事务机)
- 列印时调整色觉障碍配色。[21]
- 柯尼卡美能达(多功能事务机)
- 列印时调整色觉障碍配色。[22]
- 理光(多功能事务机)
- 列印时调整色觉障碍配色。[23]
- 日立(电梯)
- 无障碍操作介面。[24]
- 三菱(发光二极体显示器)
- 使用高对比度颜色。[25]
- 奥林巴斯(数位相机)
- 使用高对比色按键。[26]
- 吉野电气(Wi-Fi)
- LED、按键、图示及显示萤幕为无障碍设计。[27]
参见
[编辑]外部链接
[编辑]- 日本社团法人色彩通用设计团体CUDO (页面存档备份,存于互联网档案馆)
- Bernhard Jenny与Nathaniel Vaughn Kelso的研究 (页面存档备份,存于互联网档案馆)
- ColorADD计画 (页面存档备份,存于互联网档案馆)
- Colblindor色觉障碍百科 (页面存档备份,存于互联网档案馆)
参考来源
[编辑]- ^ 1.0 1.1 1.2 1.3 1.4 1.5 Color Universal Design (CUD) - How to make figures and presentations that are friendly to Colorblind people -. [2018-04-23]. (原始内容存档于2017-12-15) (英语).
- ^ 2.0 2.1 2.2 CUDのポイント. [2018-04-23]. (原始内容存档于2018-04-23) (日语).
- ^ 株式会社ナナオ. “色による情報格差”のない社会のために――CUDO/ナナオインタビュー. ITmedia News. 2007-03-23 [2018-04-26]. (原始内容存档于2018-04-26) (日语).
- ^ Colorblind Colors of Confusion. [2018-04-23]. (原始内容存档于2017-11-24) (英语).
- ^ 氣象局累積雨量圖 增設「辨色力異常」色階. 苹果新闻. 2016-08-22 [2018-04-23]. (原始内容存档于2018-07-28) (中文(繁体)).
- ^ 6.0 6.1 井上マサキ. 東京メトロの路線図に潜む「しま模様」の謎. ITmedia. 2018-03-26 [2018-04-23]. (原始内容存档于2020-02-05) (日语).
- ^ カラーユニバーサルデザイン機構CUDO. [2018-04-23]. (原始内容存档于2018-04-23) (日语).
- ^ 8.0 8.1 ColorADD. [2018-04-23]. (原始内容存档于2018-01-18) (英语).
- ^ UNO® ColorADD. [2018-04-23]. (原始内容存档于2018-01-26) (英语).
- ^ Confusion Lines of the CIE 1931 Color Space. [2018-04-25]. (原始内容存档于2021-03-01) (英语).
- ^ 11.0 11.1 カラーユニバーサルデザイン推奨配色セット. [2023-02-03]. (原始内容存档于2023-06-04) (日语).
- ^ Use of Color. [2018-04-24]. (原始内容存档于2021-03-19) (英语).
- ^ CUDO資料. [2018-04-23]. (原始内容存档于2018-09-02) (日语).
- ^ カラーユニバーサルデザインが有効な事例. [2018-04-26]. (原始内容存档于2019-11-30) (日语).
- ^ 色弱模擬フィルタ バリアントール. [2018-04-24]. (原始内容存档于2021-01-16) (日语).
- ^ UniColor Pro. [2018-04-24]. (原始内容存档于2020-08-06) (日语).
- ^ Coblis-Color Blindness Simulator. [2018-04-24]. (原始内容存档于2021-05-04) (英语).
- ^ ダストレスeyeチョーク/日本理化学工業株式会社. [2018-04-23]. (原始内容存档于2021-02-15) (日语).
- ^ ROHM推出色彩通用設計藍綠色晶片LED「SMLD12E2N1W/SMLD12E3N1W」~ 有助提升多元色覺者之色彩辨識性 ~. [2020-09-30]. (原始内容存档于2020-11-30).
- ^ カラーバリアフリーLED FLD1001形. [2018-04-23]. (原始内容存档于2019-11-23) (日语).
- ^ ユニバーサルデザインへの取り組み. [2018-04-23]. (原始内容存档于2020-11-04) (日语).
- ^ 社会的に有用な製品の提供. [2018-04-23]. (原始内容存档于2019-08-18) (日语).
- ^ 複合機のアクセシビリティ. [2018-04-23]. (原始内容存档于2021-02-26) (日语).
- ^ ニュースリリース. 日立. 2010-04-05 [2018-04-23]. (原始内容存档于2015-05-02) (日语).
- ^ ニュースリリース. 三菱. 2016-04-04 [2018-04-23]. (原始内容存档于2017-03-17) (日语).
- ^ コンパクトデジタルカメラ「μ 1020」「μ 850SW」でデジタルカメラとして初めて、カラーユニバーサルデザイン認証を取得. Olympus. 2008-06-10 [2018-04-23]. (原始内容存档于2020-11-29) (日语).
- ^ カラーユニバーサルデザイン(CUD). [2018-04-23]. (原始内容存档于2020-07-01) (日语).